今回は、今話題のChatGPT(GPT-4)に頼りまくって、ブラウザベースの手書き入力計算ツールを作ってもらいました!
今回作るツールの概要
ブラウザの入力枠に計算式を手書き入力し、入力した文字を認識して計算し、答えの数値を出力するツールを作ります。
ツールの要件を整理する
このツールを作るにあたって要件を整理すると大体以下のようになります。
- 手書き入力ができること
- 手書き入力した文字を認識して文字列を取得できること
- 2で取得した文字列を計算処理できること
ChatGPT(GPT-4)にお願いする

使用言語や定義したツールの要件を規則的に入力し、ChatGPT(GPT-4)に意図が正しく伝わりやすいように整理し、プログラムコードを出力するようお願いします。
返ってきたソースコードを実装してみる


僕が出したわがままをもとに、ChatGPT(GPT-4)がindex.htmlとapp.jsを作成してくれました。
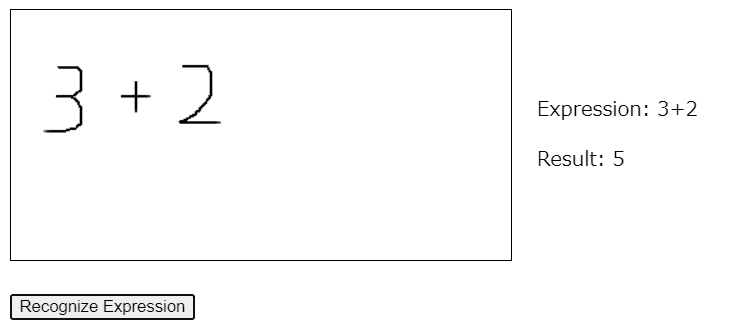
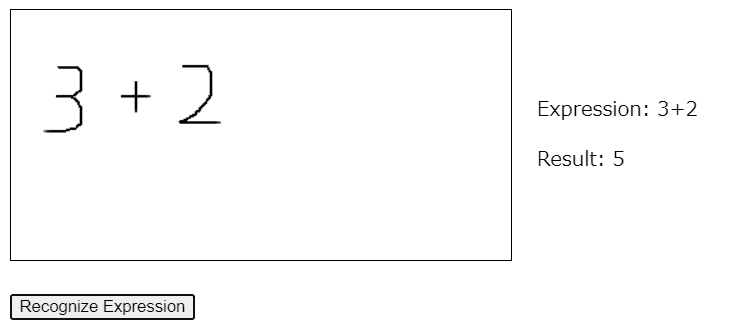
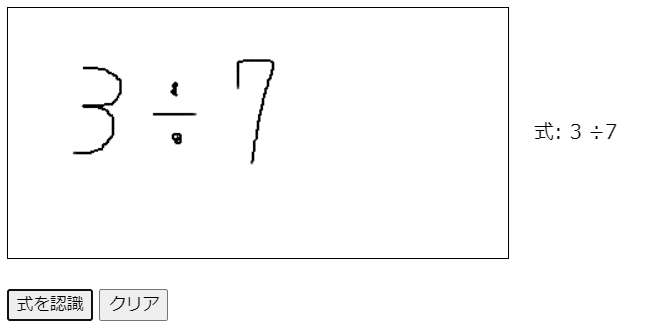
このソースコードをとりあえずそのまま実装して実際に手書き入力での計算をやってみました!

確かに要求したことを実現できるプログラムになってますね。
やるやん
プログラムを見てみる
今回のツールを自分で作成するとなった場合、以下の2つの技術的課題が考えられます。
・手書き入力機能の実装
・手書き入力文字認識の実装
自分で調べながら作成した場合、それぞれ実装までに2~3時間くらいかかりそうですが、ChatGPT(GPT-4)は1分くらいで作ってくれました。
ただ、ソースコードが正しいかどうかはチェックが必要なので、一応それぞれの処理を見てみます。
手書き入力機能の処理
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
let drawing = false;
canvas.addEventListener("mousedown", (e) => {
drawing = true;
ctx.beginPath();
ctx.moveTo(e.clientX - canvas.offsetLeft, e.clientY - canvas.offsetTop);
});
canvas.addEventListener("mousemove", (e) => {
if (!drawing) return;
ctx.lineTo(e.clientX - canvas.offsetLeft, e.clientY - canvas.offsetTop);
ctx.stroke();
});
canvas.addEventListener("mouseup", () => {
drawing = false;
});手書き入力にはcanvas要素を利用しています。
index.htmlに用意した<canvas></canvas>を入力枠とし、マウス操作情報を検知して手書き入力機能を実装しています。
動作の確認も取れていますし、このプログラムについては問題なさそうです。
手書き入力文字認識機能の処理
次に手書き入力文字の認識を行っている処理です。
async function recognizeExpression() {
const apiKey = "YOUR_API_KEY";
const url = `https://vision.googleapis.com/v1/images:annotate?key=${apiKey}`;
return new Promise((resolve, reject) => {
canvas.toBlob(async (blob) => {
const reader = new FileReader();
reader.onloadend = async () => {
const base64data = reader.result.replace("data:image/png;base64,", "");
const requestOptions = {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({
requests: [
{
image: {
content: base64data,
},
features: [
{
type: "DOCUMENT_TEXT_DETECTION",
},
],
},
],
}),
};
try {
const response = await fetch(url, requestOptions);
const result = await response.json();
const text = result.responses[0].fullTextAnnotation.text.trim();
resolve(text);
} catch (error) {
reject(error);
}
};
reader.readAsDataURL(blob);
});
});
}
document.getElementById("recognize").addEventListener("click", async () => {
try {
const expression = await recognizeExpression();
document.getElementById("expression").innerText = `Expression: ${expression}`;
const result = math.evaluate(expression);
document.getElementById("result").innerText = `Result: ${result}`;
} catch (error) {
console.error("Error:", error);
}
});手書き入力文字の認識については、Google Cloud Vision APIを使った実装方法を提案してくれました。

文字認識のトリガーは「Recognize Expression」ボタンをクリックしたタイミングになります。
ボタンをクリックしたタイミングで、<canvas></canvas>に描画されている内容をbase64形式に変換し、Cloud Vision APIにリクエストしています。
Cloud Vision APIは受け取ったリクエストからOCRで文字認識し、識別した文字列をレスポンスとして返してくれます。(エラーの場合は、エラー情報を返してくれます。)
Google Cloud Vision APIは有料(無料範囲あり)のサービスになるので、別途Google Cloudのコンソールで利用設定を行い、API Keyを取得する必要があります。
こちらのプログラムについても問題なく動作してくれたので、本当にChatGPT(GPT-4)は優秀でした。
追加要望を伝えて修正する
さて、最初の要望に対して素晴らしい返答をしてくれたのですが、追加で要望を出してみます。
日本語対応

最初に出力されたHTMLが英語として出力されていたので、日本語に対応したHTMLを出力してもらいました。
「クリア」ボタンの追加

今度は入力内容をリセットするための「クリア」ボタンを追加してもらいます。
index.htmlとapp.jsどちらにも関連する内容なので、関連個所を修正したソースコードを再出力してくれます。


はい。
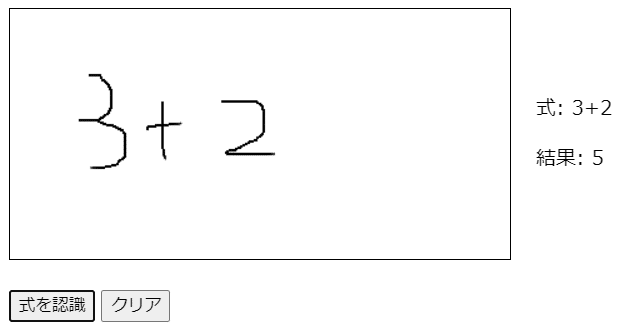
ちゃんと要望通りの機能を追加実装してくれました。
文字変換

今回、計算処理の部分は入力された数式をmath.jsでそのまま計算するため、「÷」や「×」では計算できません。
それぞれ「/」と「*」に変換してあげないと、JavaScriptの計算処理が機能してくれません。
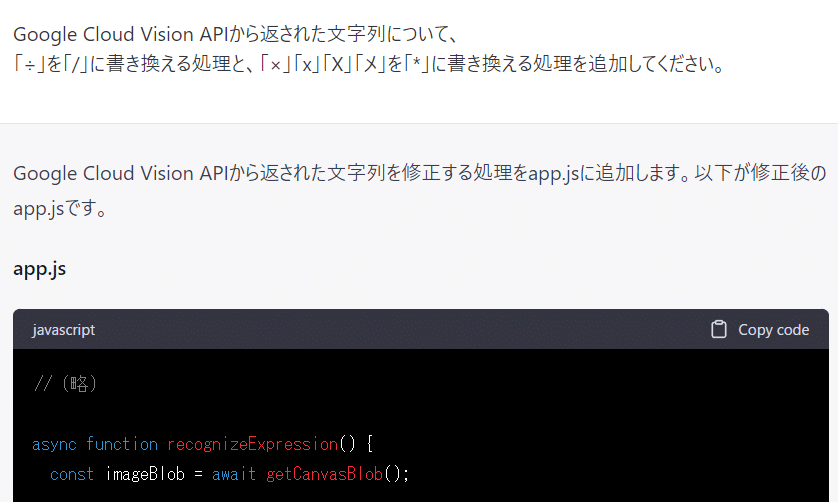
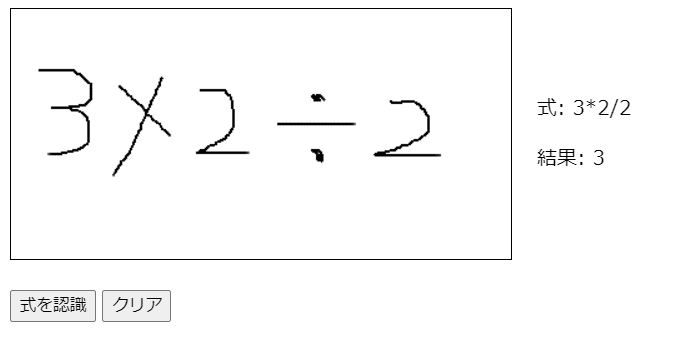
さらに、「×」についてはアルファベットのX(x)として認識してしまったり、カタカナの「メ」として認識してしまう可能性があるため、これらの文字も含めて全部「*」に書き換えるような処理の追加をお願いします。

app.jsの修正箇所を提示してくれるので、該当箇所を書き換えます。

この通り、ほぼ「メ」と書いたような文字でも「*」に変換して正しく計算してくれるようになりました!
まとめ
というわけで今回は、ChatGPT(GPT-4)にお願いして手書き入力計算機ツールを作ってみました。
今回、デザインや命名規則などの細かなルールや例外処理などまでは突き詰めていないため粗は残っているのですが、実装に数時間かかるような機能の実装でもかなり短時間で実装し、コンパクトなツールの作成を行うことができました。
きちんと要求をChatGPT(GPT-4)に伝えることができれば、高い精度でプログラムを出力してくれるので、一つのWEBサービス規模でもある程度の粒度で開発をすることでChatGPT(GPT-4)を利用した構築を行えるような気がしました。
次回は実践的なサービスサイトの構築にチャレンジしてみようかと思います。
