Shopifyは昨今ECサイト制作の主流となってきているECクラウドプラットフォームです。
ECサイトに必要な商品管理機能やカート機能はもちろん、ECサイトを成長させるためのコンテンツマーケティングが行えるブログ機能なども備えたEC特化のCMSと思ってもらえればいいかと思います。
今回はShopifyで複数のフォント設定を適用する方法をご紹介していきたいと思います。
今回使用するテーマ

今回はShopifyの無料テーマであるDawnをベースに設定方法を紹介していきます。

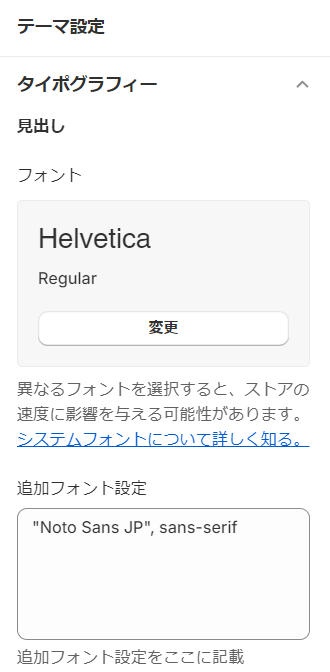
Dawnではデフォルトのフォント設定機能として、見出しと本文(見出し以外の部分)にそれぞれフォントを設定できます。
ただ、ここで設定できるフォントはそれぞれ一種類であるため、英数字用フォントとして「Helvetica」、日本語用フォントとして「Noto Sans JP」を組み合わせて使いたいとしても複数フォントを設定することができません。
テーマのカスタマイズ
フォント設定入力枠の追加

最初に追加でフォントを設定するための入力枠を追加するカスタマイズを行っていきます。
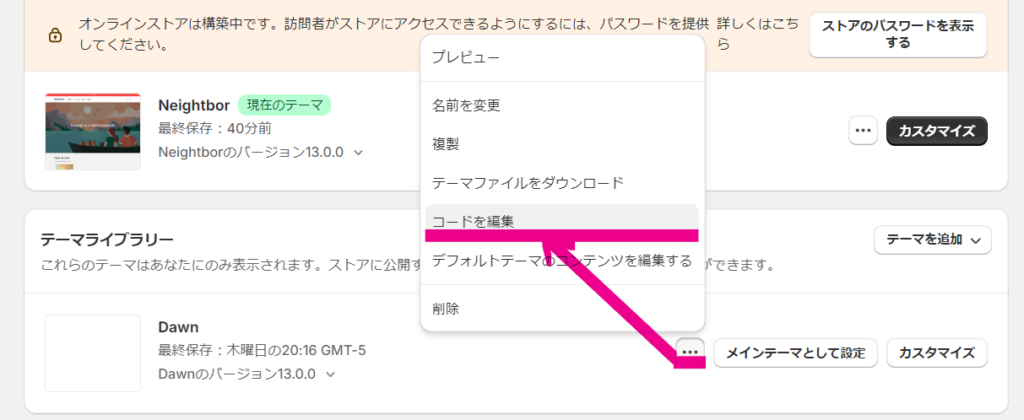
テーマの選択画面で「…」ボタンを押し、「コードを編集」を開きます。

そうすると、テーマの設定ファイルやテンプレートファイル一覧が表示されます。
「設定タブ」配下にある「settings_schema.json」ファイルを選択します。

「font_picker」というキーワードで検索すると、「type_header_font」と「type_body_font」という2か所がヒットします。
これがそれぞれ見出しと本文のフォント設定メニューに関する設定箇所を指してします。
上記画像のように、「font_picker」ブロックの下に赤枠のブロックを追加します。
具体的には以下のブロックを追加してください。
見出しフォント用
{
"type": "textarea",
"id": "type_header_jp_font",
"label": "追加フォント設定",
"info": "追加フォント設定をここに記載"
}本文フォント用
{
"type": "textarea",
"id": "type_body_jp_font",
"label": "追加フォント設定",
"info": "追加フォント設定をここに記載"
}typeプロパティとidプロパティは固定の文字列となります。
labelとinfoについては設定画面上に表示するための任意のテキストになりますので、ご自身のわかりやすい文字列を設定してもらって大丈夫です。
テンプレートファイルのカスタマイズ

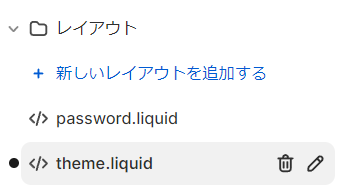
次にレイアウト項目にあるtheme.liquidというファイルを編集していきます。

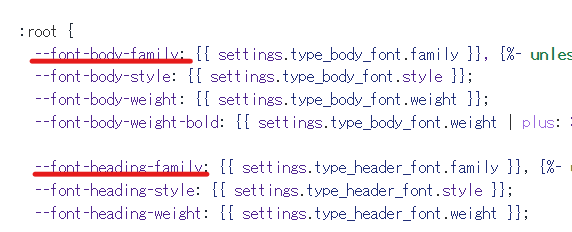
98行目近辺にある:root内に「–font-body-family」と「–font-heading-family」という記述があります。
これがそれぞれ本文で利用するフォントの定義と見出しで利用するフォントの定義を行っています。
ここで変数定義することで、Shopify全体で効率的にフォント指定できるようになります。
この「–font-body-family」と「–font-heading-family」を以下のように修正してください。
// 本文用フォント
--font-body-family: {{ settings.type_body_font.family }},
{%- unless settings.type_body_jp_font == blank -%} {{ settings.type_body_jp_font }},
{%- endunless -%}{{ settings.type_body_font.fallback_families }};
// 見出し用フォント
--font-heading-family: {{ settings.type_header_font.family }},
{%- unless settings.type_header_jp_font == blank -%} {{ settings.type_header_jp_font }},
{%- endunless -%}{{ settings.type_header_font.fallback_families }};こうすることで、英数字用フォントと日本語用追加フォントを組み合わせて適用することができるようになります。
フォントを設定する

テーマファイル側のカスタマイズが完了したら、管理画面側のフォント設定画面に追加フォント設定用のテキストエリアが実装されています。
ここに上記のように追加フォントを記述することで、CSSとしては「font-family: Helvetica, “Noto Sant JP”, sans-serif;」という形で出力されるようになります。
追加フォントは空でもいいですし、自由に入力してもらうことが可能です。
まとめ
ということで、今回はShopifyのテーマ「Dawn」を使って複数フォントを適用する方法をまとめました。
ShopifyはCMSを活用してECサイト構築を行いますが、より複雑な機能の実装をする場合は、テーマファイルを直接カスタマイズすることで、より高度な機能実現が可能になります。
ただし、テーマファイルを直接編集するという性質上、誤った記述をして保存してしまうとサイト表示のレイアウト崩れや予期せぬ不具合が発生する危険性があります。
正しい知識といつでも復元可能なバックアップをきちんと確保したうえで作業することをおすすめします。