Shopifyではブログや商品情報などにはアイキャッチ画像などとしてデフォルトで画像をアップロードし、それを表示することができます。
ただ、ブログカテゴリなどにはアイキャッチ画像を設定する項目が存在しないため、メタフィールドを活用して独自にアイキャッチ画像を用意するというような対応が必要です。
今回はShopifyのブログカテゴリにメタフィールドでアイキャッチ画像をアップロードできるようにし、実際に表示する方法をご紹介します。


メタフィールドの設定

まずはメタフィールドの設定をしていきます。
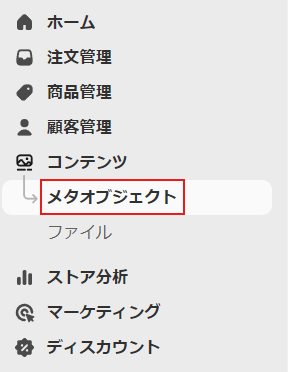
Shopify管理画面の左メニューから「メタオブジェクト」を選択します。
次に画面右上の方に表示された「定義を管理」ボタンを押して、メタオブジェクトの管理メニューへと入っていきます。

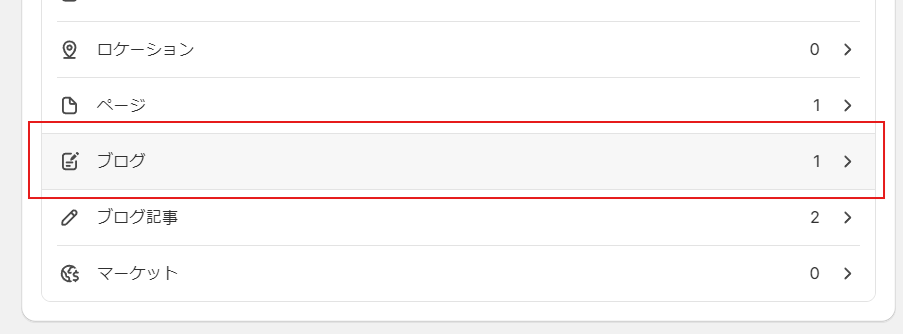
今回はブログ記事を集約するブログカテゴリ層に設定を加えていきますので、「ブログ」を選択してください。

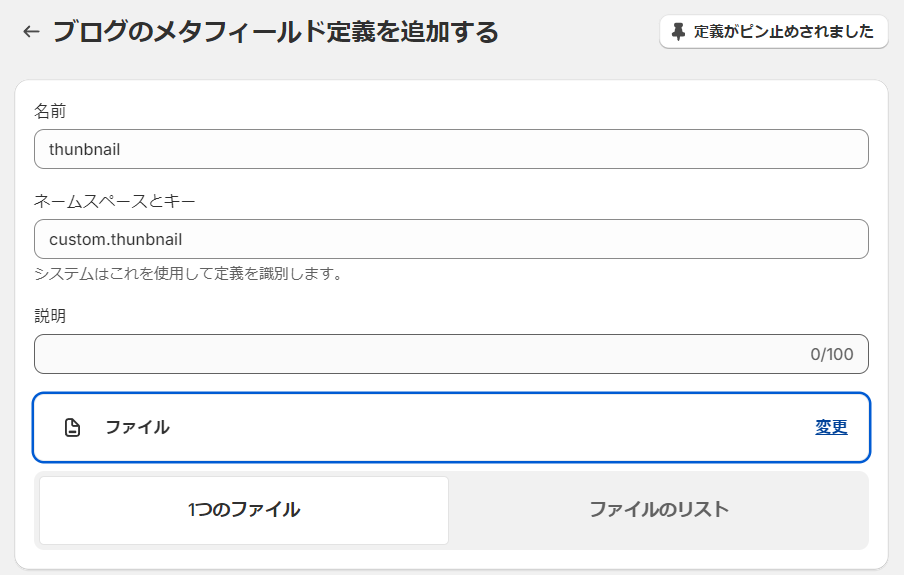
「定義を追加する」ボタンを押すと、メタフィールドの追加内容を決める画面が表示されますので、名前とキーを入力します。
今回は「thumbnail」としていますが、任意の文字列で大丈夫ですので「eyectach」とかでも大丈夫です。
そして「タイプを選択する」からファイルを選択して保存してください。
これで最低限メタフィールドの設定は完了です。
ブログカテゴリにアイキャッチのメタフィールドが追加されていますので、ここに設定したい画像ファイルをアップロードしてください。
Liquidファイル実装コード
次に、先ほど設定したメタフィールドを呼び出し、画像表示する実装コードを説明します。
{{ blog.metafields.custom.thumbnail }}単純にメタフィールドのキーから値を呼び出すのであれば、上記のような出力コードになると思います。
ただ、これを実際に出力してみると…

こういったgidの値が出力されるだけであり、アップロード画像のパスでもないためそのままでは画像表示をすることができません。
このgidを使って、imageオブジェクトとして定義する必要があります。
<!-- Imageオブジェクトとして定義 -->
{%- assign thumbnail_image = blog.metafields.custom.thumbnail | image_url -%}上記のようにblog.metafields.custom.thumbnailに対して、image_urlフィルタを適用してあげることで、Imageオブジェクトを用意できます。
今回は使いやすいようにthumbnail_imageという変数にImageオブジェクトを格納してあげます。
<!-- メタフィールドの画像を出力 -->
<img
class="lazyload"
src="{{ thumbnail_image | image_url: width: 1520 }}"
sizes="100vw"
alt=""
width="{{ thumbnail_image.width }}"
height="{{ thumbnail_image.height }}"
>上記は簡単な画像出力の一例ですが、ブログカテゴリのメタフィールドにアップロードしたアイキャッチ画像を出力することができるようになります。
あとは皆さんのテーマや環境に合わせて出力方法を調整してもらえれば大丈夫です。
こちらの記事もおすすめ
【Shopify】Shopify Flowを使って不正リスクの高い注文を自動キャンセルする方法ShopifyでのECサイト制作ご相談ください
株式会社Neightbor.ではShopifyを使ったECサイト制作についていつでもご相談受け付けております。
「ECサイトを作りたいけど何から始めればいいかわからない」「小規模でいいから自社のECサイトが欲しい」などECサイト制作に興味があるけれど、どこに相談してもいいかわからない方でもまずは弊社にお問い合わせください。それぞれのお客様に適したECサイト制作について提案させて頂きます。