皆さんはFigmaというアプリケーションをご存じでしょうか?
WEBデザインとかをやっている方であればもしかしたらご存じかもしれません。
デザイン本職の方であれば、Adobeのイラストレーターを使ってバリバリデザイン組んでくのが当たり前かもしれません。
ただ、Adobe製品って安くないんですよねぇ、、、
そこでFigmaの出番です。

Figmaは、公式サイトから無料でダウンロードして利用することができます。
アカウント登録は必要ですが、Googleアカウントと連携してログインすることもできますので、わざわざ新規登録をしなくてもお持ちのGoogleアカウントでログインできます。
早速ロゴを作ってみるんだわ!

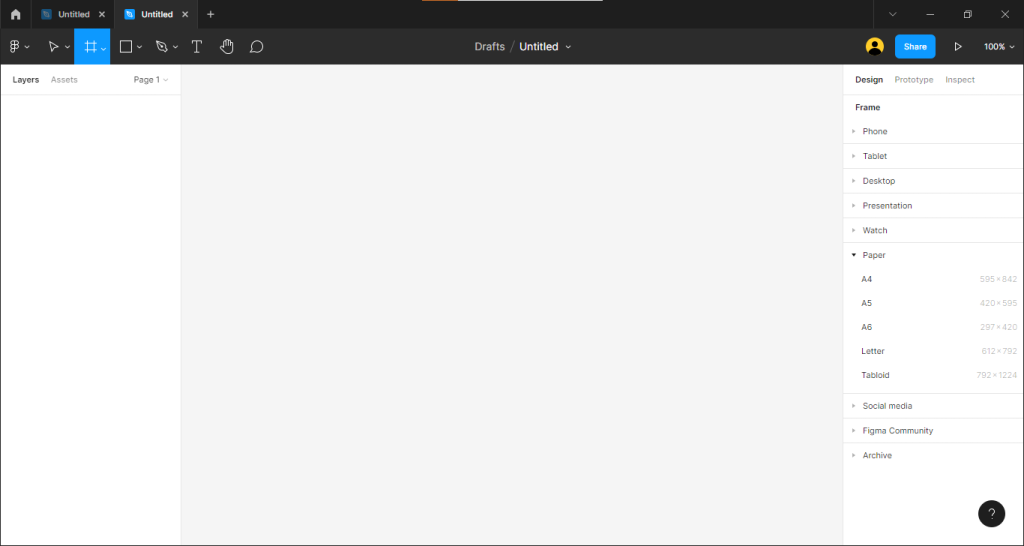
Figmaを起動して、白紙のページを開きます。
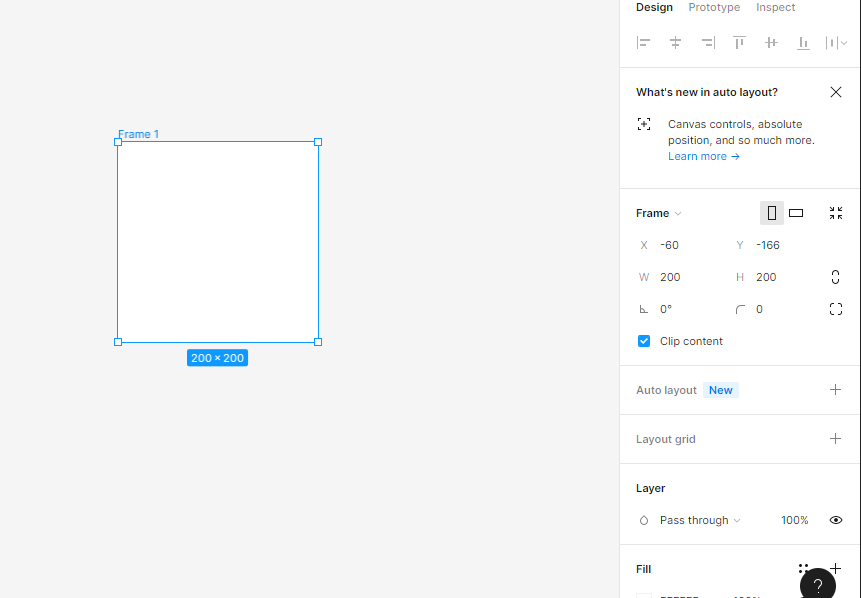
まずはここにフレームを作成します。
画面左上の「井」みたいなアイコンがフレーム作成のボタンです。

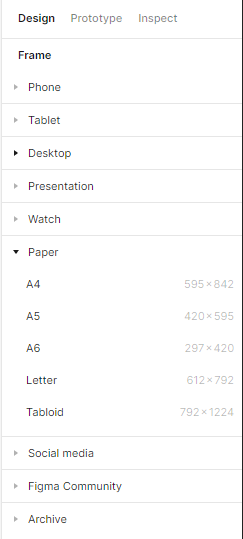
便利なことにフレームサイズのプリセットみたいのがあって、自分が何を作ろうとしているかによって変わってくるフレームサイズを簡単に決めることができます。
もちろんこのプリセットのサイズ設定にとらわれず、自分で好きなサイズを決めることができます。

今回作成するのはシンプルなロゴなんで、200×200のサイズにしておきましょう。

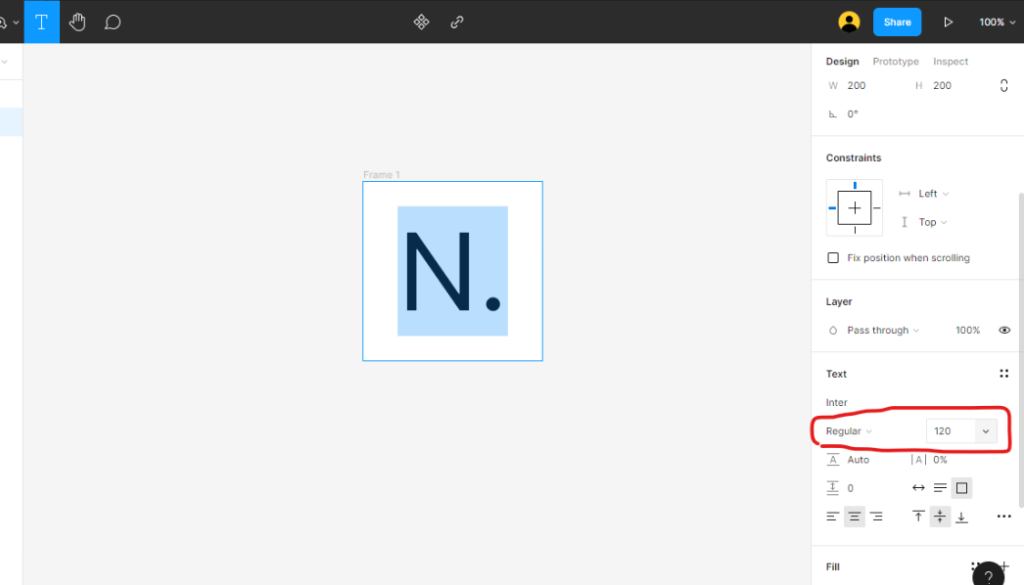
作成したフレーム内にテキストを追加します。
今回はNeightbor.の「N」と「.」を組み合わせただけのめっちゃシンプルロゴにします!
シンプルイズベストの精神!!
とりあえず文字サイズを120くらいにしておきましょう。

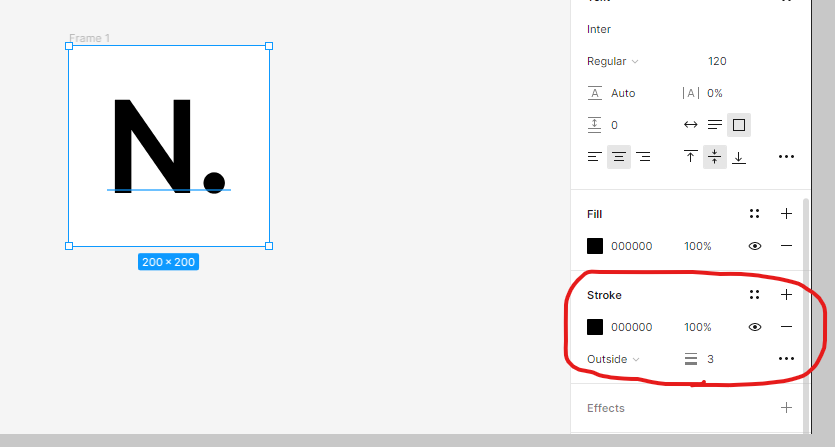
タイトなシュッとした感じもいいけど、ちょっと太らせて可愛らしさを出していきます!
Strokeが文字の縁取りをしてくれるので、同じ色を指定してOutsideを3くらいにしてみます。
ちょうどいい感じっすね。
よし完成!(シンプルイズベストの精神継続)
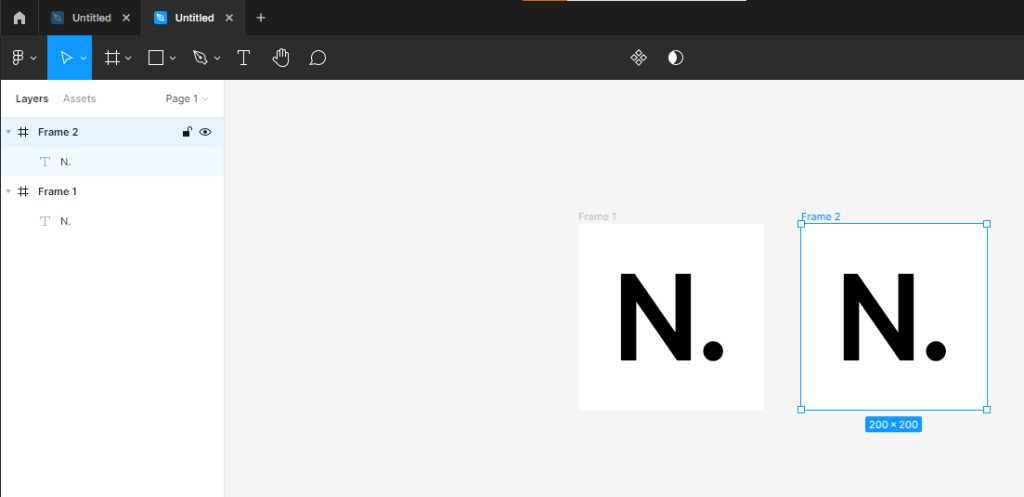
ただ念のため反転パターンも作っとくか…

フレームをコピペすれば、すぐに複製できちゃいます。
当たり前かもしれませんが便利です。
あと、今回みたいに同じページ内に複数のロゴパターンをまとめる場合は、フレーム単位でパターンを分けるとあとで便利です。

はい
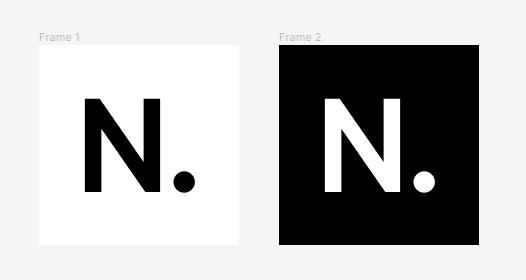
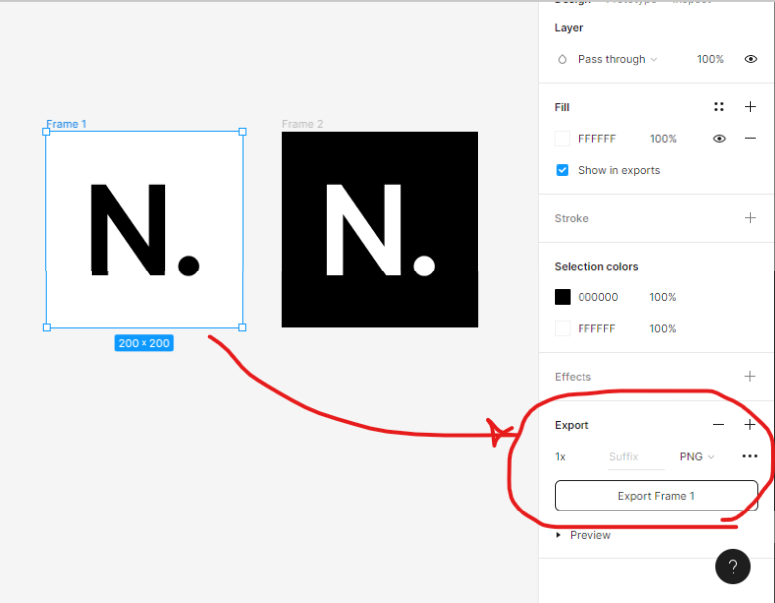
背景黒パターンも作ってみました。
いやー「.」が意味ありげでいいですね。
特に意味はないけど、何か意味ありげな「.」の存在感が良い味を出しています。
さてこいつを画像ファイルにしたいです。

ここでフレーム分けした作成方法が功を奏します!
画像出力したいフレームを選択し、右メニューの下の方にある「Export」から画像ファイルとして出力できちゃいます!
拡張子はなんでもいいですが、pngが好きなんでpngを選びます。
「Export Frame 1」のボタンを押したらpngファイルとして保存できました!
まとめ
というわけで、あまりデザイン専門というわけではない僕がお気に入りのデザインツール「Figma」を紹介しました!
操作も簡単で、ワイヤーフレームとか画面のプロトタイプデザインとかを作成する程度の使い方であればシンプルで使いやすいです。
まぁ無料なんでとりあえずお試し程度に使ってみるのがいいと思います!
Figma公式サイトはこちら
https://www.figma.com/