Firebaseとは
FirebaseはGoogleが運営するBaaS(Backend as a Service)の一つで、データベースやストレージはもちろんのこと、ユーザへのメッセージ通知やA/Bテストなどマーケティング戦略のための機能も有するなどバックエンド開発のコストを削減できるプラットフォームサービスです。
Googleの他サービスとの横連携が非常に優れており、Google Analyticsなどとも簡単に紐づけを行うことができます。
Firebaseでプロジェクトを作成する
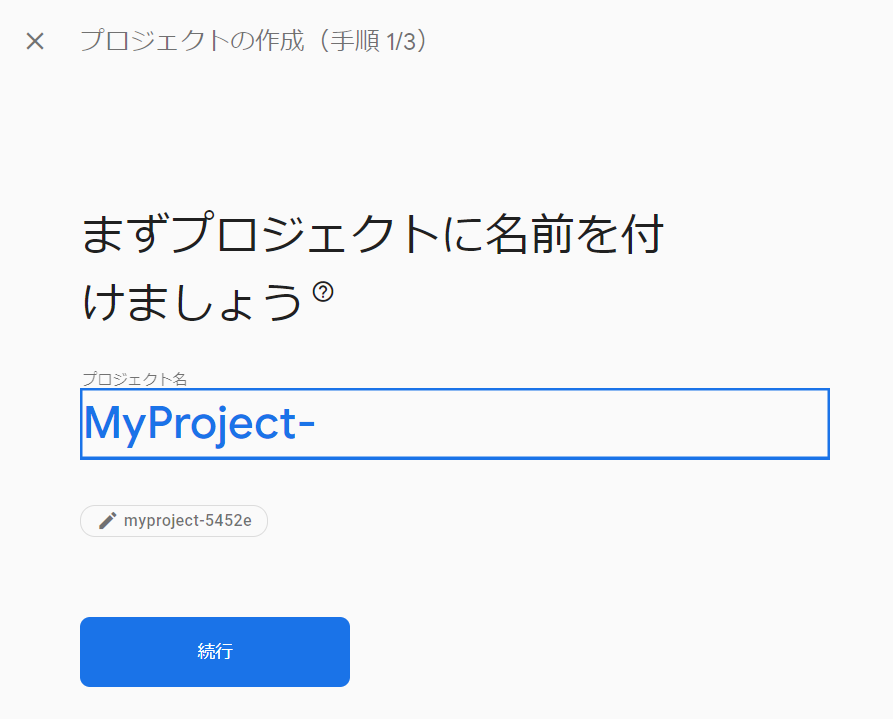
Firebaseを利用するには、最初にプロジェクトを作成する必要があります。

プロジェクトの作成は、Googleアカウントをお持ちであれば以下のページから簡単に行うことができます。
Firebase公式サイト
プロジェクトにアプリを追加する
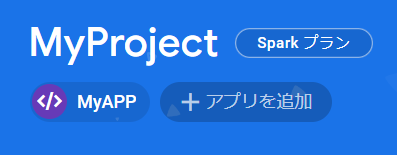
プロジェクトを作成したら、今度はそのプロジェクト内にアプリを追加します。

アプリを追加する際は、自分が作成するアプリケーションの媒体を選択します。
僕の場合はWEB上で使いたいので「</>」のアイコンを選択しました。
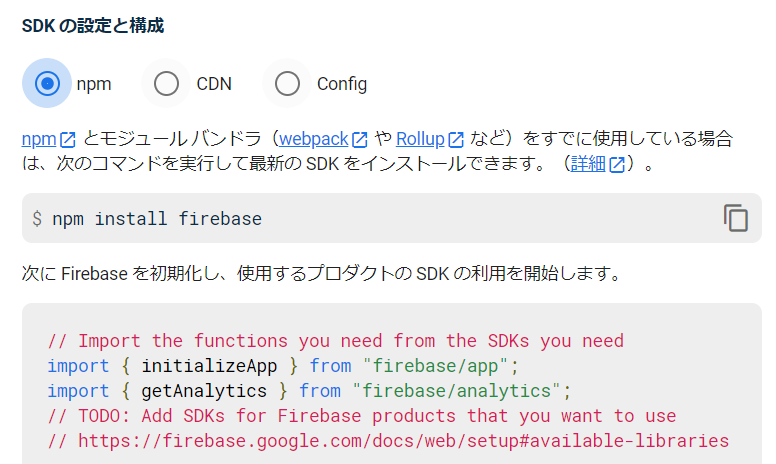
アプリの追加が完了すると、自身のアプリケーションにFirebaseのSDK(ソフトウェア開発キット)を導入するための方法を案内してくれます。
導入方法は以下の2種類です。
1. NPMでインストールする方法
2. CDNで呼び出しする方法

今回はより簡単に使いたいので、CDNで呼び出す方法を採用します。
自分のサイト(アプリ)でFirebaseを使えるようにする
構成
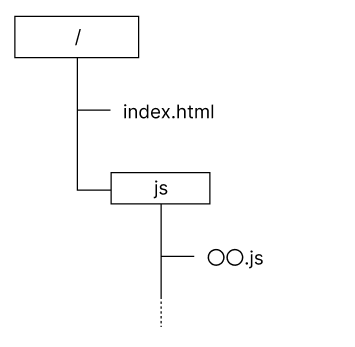
今回はとりあえずFirebaseを使えるようにしたいだけなので、以下のような簡単なファイル構成にします。

SDKの呼び出し
Firebase SDK呼び出しのためのjsフォルダ内に、以下のようなfirebase.jsを作成します。
// Import the functions you need from the SDKs you need
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.15.0/firebase-app.js";
// import { getAnalytics } from "https://www.gstatic.com/firebasejs/9.15.0/firebase-analytics.js";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
/*** 環境情報なので省略 ***/
};
// Initialize Firebase
const app = initializeApp(firebaseConfig)
export { app }オブジェクト取得の確認
次にindex.htmlでFirebase SDKのオブジェクトを取得できているか確認します。
<script type="module">
import { app } from './js/firebase.js'
console.log(app)
</script>index.htmlに上記を追記し、先ほど作成したfirebase.jsでexportしたappをインポートします。
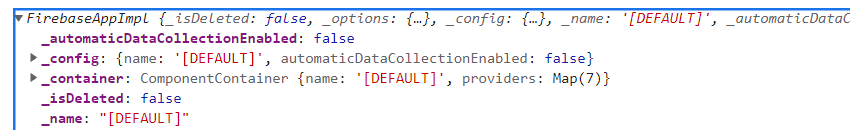
インポートしたappをコンソールに出力してみます。

コンソールの出力を確認したところ、エラーが発生しておらずオブジェクトも正常に出力できました。
まとめ
今回はCDNを利用して、Firebase SDKを自身のサイト(アプリ)に導入する方法をご紹介しました。
Firebaseは無料プラン(Spark)でも基本的な操作はほとんど行えるので、バックエンド開発作業を縮小し、アプリケーションのフロント部分により力を注いで開発を進めることができるのでとても便利です。
さらにFirebaseはホスティングの機能も提供しているので、アプリケーション公開も含めて一式をFirebaseに任せてしまうこともできます!
次回はFirebaseのデータベースの一つであるFirestoreを利用して、データ格納や取得のやり方をまとめていきたいと思います。