今回はFirebaseのデータベースの一つであるFirestoreを使ってデータ追加する方法をまとめていきたいと思います。
事前準備
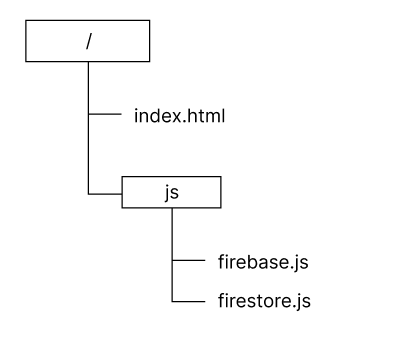
構成

今回利用するファイル構成は上記のようになります。
firebase.js
// Import the functions you need from the SDKs you need
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.15.0/firebase-app.js";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
/* 環境情報のため省略 */
};
// Initialize Firebase
const app = initializeApp(firebaseConfig)
export { app }firebase.jsは上記の通りで、Firebaseでアプリ追加時に用意されたCDN呼び出しのソースコードを記述して、Firebase SDKを利用できるようにしています。
firestore.js
// Import the functions you need from the SDKs you need
import { app } from "./firebase.js";
import { getFirestore, doc, setDoc } from "https://www.gstatic.com/firebasejs/9.15.0/firebase-firestore.js";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Initialize Firebase
const db = getFirestore(app)
export {
db,
doc,
setDoc
}firestore.jsはFirestoreにアクセスするために必要なメソッドをエクスポートするためのjsファイルです。
import { app } from "./firebase.js";Firebase SDKを利用するため、firebase.jsからappをインポートします。
import { getFirestore, doc, setDoc } from "https://www.gstatic.com/firebasejs/9.15.0/firebase-firestore.js";次にFirestoreの操作に利用する各メソッドをインポートします。
今回この部分が適宜変更しながら説明していきます。
const db = getFirestore(app)接続先となるFirestoreを定義します。
上記の記述だけで接続対象のデータベースが取得できるのでめっちゃ便利です。
export {
db,
doc,
setDoc
}最後にindex.html側でインポートできるよう変数やメソッドをエクスポートしてあげます。
Firestoreにデータを追加する
Firestoreへのデータ追加方法は大きく分けて以下の2種類です。
- addDocメソッドを利用する
- setDocメソッドを利用する
それぞれの使い方と違いを説明していきたいと思います。
addDocメソッドでデータ追加する方法
// Import the functions you need from the SDKs you need
import { app } from "./firebase.js";
import { getFirestore, collection, addDoc } from "https://www.gstatic.com/firebasejs/9.15.0/firebase-firestore.js";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Initialize Firebase
const db = getFirestore(app)
export {
db,
collection,
addDoc
} <!-- Firebase -->
<script type="module">
import { db, collection, addDoc } from './js/firestore.js'
const addDataRef = collection(db, 'users')
await addDoc(addDataRef, {
'user_id': 1,
'name': 'WATANABE',
'data': {
'height': 170,
'weight': 65
}
})
</script>addDocメソッドを利用してFirestoreへデータ追加する場合、collectionメソッドを一緒に利用します。
addDataRef = collection(db, 'users')collectionメソッドは、collection(接続先DB, ‘データ追加先コレクション名’)という形で接続情報定義します。
await addDoc(addDataRef, {
'user_id': 1,
'name': 'WATANABE',
'data': {
'height': 170,
'weight': 65
}
})addDocメソッドは先ほど定義した接続情報を利用し、addDoc(接続情報, DBへの追加データ)という形で記述することでデータ追加処理を実行できます。

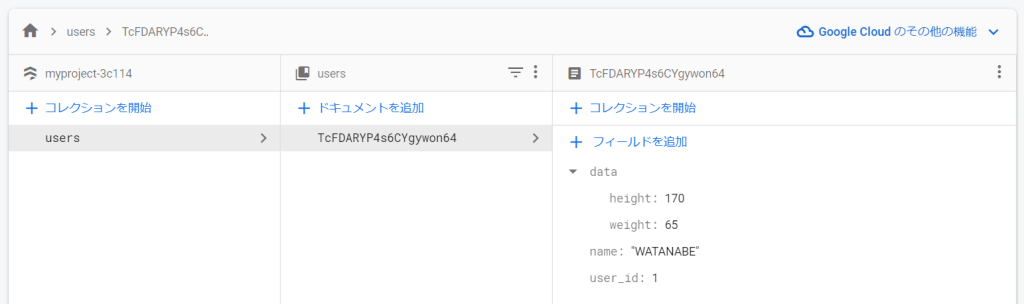
処理を実行したところ、Firestoreにデータ追加が正しく行われていることを確認できました。
特徴:ドキュメントIDを自動生成してくれる

2つ目の特徴は、データ追加の際にドキュメントIDを自動生成して登録してくれるところにあります。
ドキュメントIDを管理する必要がないデータについては、Firestore側が勝手にドキュメントIDを決めてくれるので楽ちんです。
注意点:ドキュメントIDを指定できない
addDocメソッドはデータ追加時にドキュメントIDを自動生成してくれるのが特徴ではあるのですが、逆にドキュメントIDを自分で管理したい場合は任意のドキュメントIDを指定してデータ追加をすることができません。
setDocメソッドでデータ追加する方法
次にもう一つのデータ追加方法であるsetDocメソッドを使ったやり方を説明していきます。
// Import the functions you need from the SDKs you need
import { app } from "./firebase.js";
import { getFirestore, doc, setDoc } from "https://www.gstatic.com/firebasejs/9.15.0/firebase-firestore.js";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Initialize Firebase
const db = getFirestore(app)
export {
db,
doc,
setDoc
} <!-- Firebase -->
<script type="module">
import { db, doc, setDoc } from './js/firestore.js'
const addDataRef = doc(db, 'users', 'user2')
await setDoc(addDataRef, {
'user_id': 2,
'name': 'TANAKA',
'data': {
'height': 180,
'weight': 75
}
})
</script>setDocメソッドはdocメソッドと一緒に使われます。
const addDataRef = doc(db, 'users', 'user2')docメソッドで接続情報を定義する際は、collectionとさほど変わらないのですが第三引数に任意のドキュメントIDをセットすることができます。
これによりaddDocメソッドではできなかったドキュメントIDを指定してのデータ追加を行えるようになります。
await setDoc(addDataRef, {
'user_id': 2,
'name': 'TANAKA',
'data': {
'height': 180,
'weight': 75
}
})setDocメソッドの記述方法はaddDocメソッドと変わりありません。

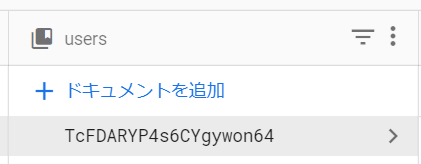
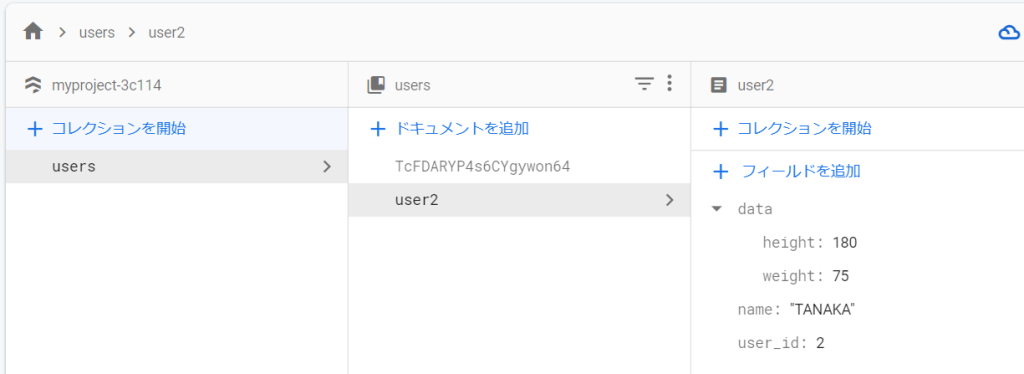
setDocメソッドを実行した結果、こちらもFirestoreにデータ追加することができました。
ドキュメントIDを見てもらえればわかるように、指定したドキュメントID(「user2」)でデータを追加できています。
特徴1:ドキュメントIDを指定できる
setDocメソッドでデータ追加する場合、先に述べたようにドキュメントIDを指定してデータ追加することができます。
ドキュメントIDが外部キーとなる場合は、自動生成のドキュメントIDでは対応できないためsetDocメソッドでデータ追加してあげる必要があります。
特徴2:ドキュメントIDを自動生成してデータ追加もできる
実はsetDocメソッドを利用する場合は、ドキュメントIDを自動生成してデータ追加することも可能です。
// Import the functions you need from the SDKs you need
import { app } from "./firebase.js";
import { getFirestore, collection, doc, setDoc } from "https://www.gstatic.com/firebasejs/9.15.0/firebase-firestore.js";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Initialize Firebase
const db = getFirestore(app)
export {
db,
collection,
doc,
setDoc
} <!-- Firebase -->
<script type="module">
import { db, collection, doc, setDoc } from './js/firestore.js'
const addDataRef = doc(collection(db, 'users'))
await setDoc(addDataRef, {
'user_id': 3,
'name': 'YOSHIDA',
'data': {
'height': 176,
'weight': 70
}
})
</script>setDocメソッドでドキュメントIDの自動生成を行う場合は、collectionメソッドを利用します。
上記の通りデータ追加を行うことでsetDocメソッドでのデータ追加でもドキュメントIDを指定する必要がなくなります。

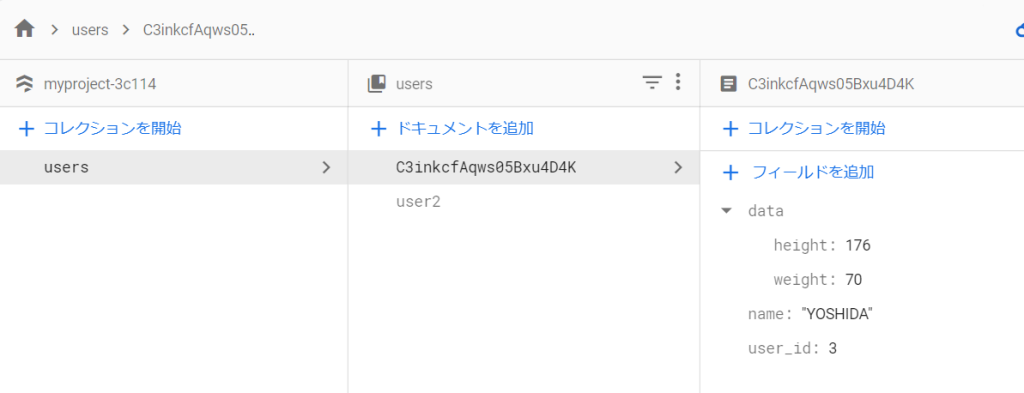
実行結果として、想定通りにデータ追加することができました。
特徴3:既存のドキュメントIDには書き換えを実行する
setDocメソッドを利用してデータ追加する際、指定するドキュメントIDのデータがない場合は新規追加します。
ただ、すでに同ドキュメントIDが存在する場合は、既存データに対して書き換えを実行します。
注意点:既存データは完全に書き換えてしまう
setDocメソッドを利用して既存ドキュメントIDのデータを書き換えする場合、すでに保存されているデータは削除されて新しく追加するデータを格納するような形になります。
仮に既存ドキュメントIDデータの一部情報だけを更新したい場合にsetDocメソッドを使ってしまうと、該当ドキュメントのデータはリセットされ、更新した一部情報のみが残るような形になりますので注意してください。