以前、Googleカレンダーに登録したスケジュールを自身のWebサイトで取得する実装をおこないましたので、その備忘録として実装手順をまとめておきます。
1. Google Cloudコンソールにアクセス
Google Calendar APIを利用するために、まずはGoogle Cloudコンソールにアクセスします。
2. Google Calendar APIを有効化する

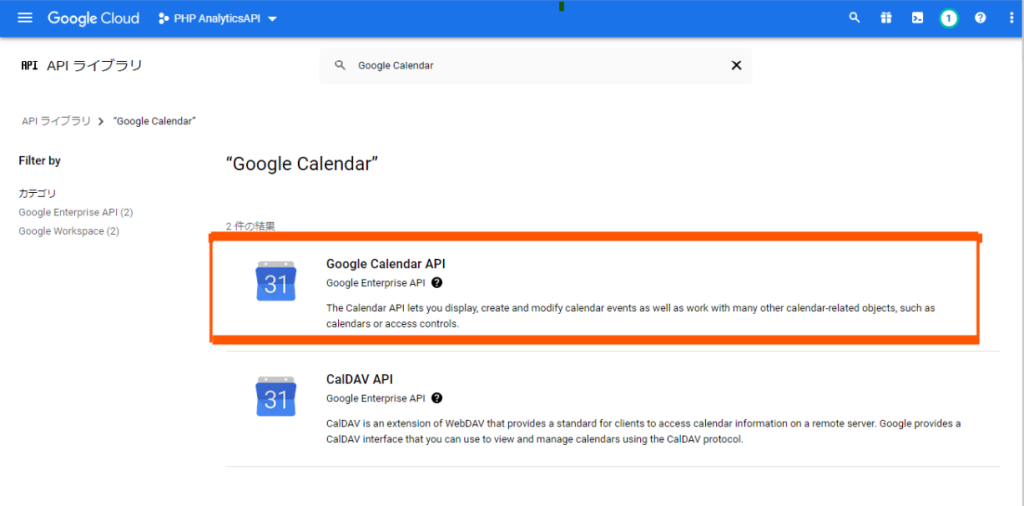
Google Cloudコンソール上で、Google Calendar APIと検索し、Google Calendar APIを選択します。

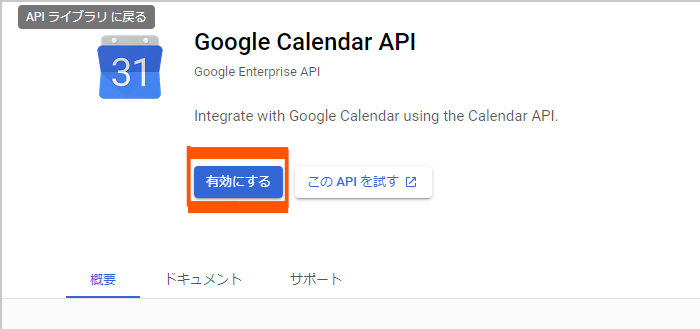
Google Calendar APIを有効化します。
3. APIキーの作成

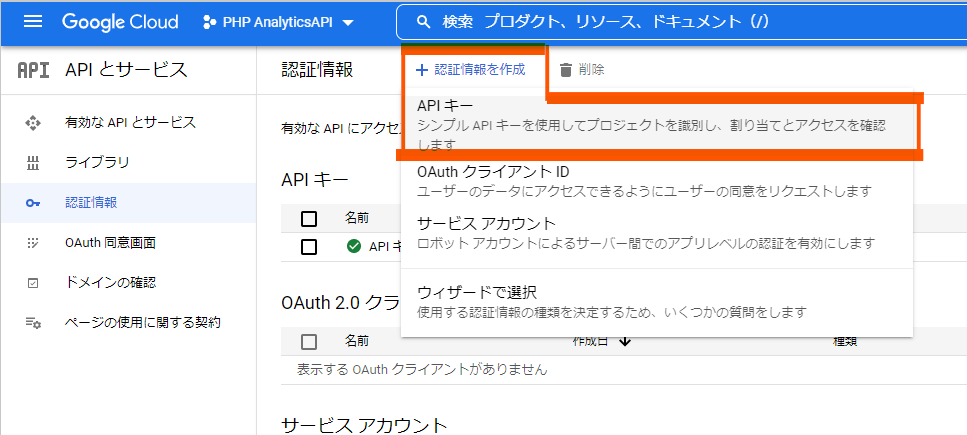
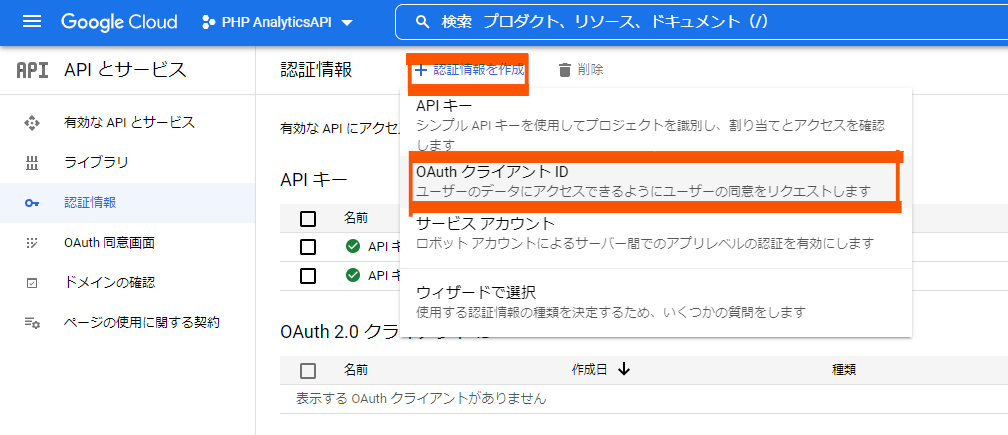
「認証情報を作成」からAPIキーの作成を行います。
作成したAPIキーは、あとでプログラムに埋め込んで利用します。
4. OAuthクライアントID作成

次に、「認証情報を作成」からOAuthクライアントIDの作成を行います。
こちらも作成したOAuthクライアントIDは、あとでプログラムに埋め込んで利用します。
5. Googleカレンダーにスケジュールを登録

とりあえず今回はGoogleカレンダーからスケジュール情報を取得できればいいので、Googleカレンダーに適当な予定を登録します。
6. プログラムコード
今回はJavaScriptを利用して、Google Calendar API経由でGoogleカレンダーの予定を取得します。
ソースコードは、Googleが提供しているサンプルコードをもとに作成します。
const CLIENT_ID = '<YOUR_CLIENT_ID>';
const API_KEY = '<YOUR_API_KEY>';とりあえずサンプルコードを動作させるために改修するポイントを上記の2行です。
<YOUR_CLINET_ID>と<YOUR_API_KEY>の箇所を今回作成した、クライアントIDとAPIキーに置き換えてあげるだけです。
クライアントIDとAPIキーを埋め込んだプログラムファイルをサーバにアップロードしましょう。
7. 動作させてみる
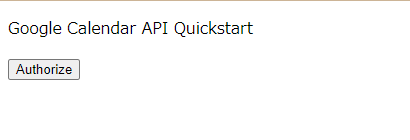
サーバにアップロードしたプログラムファイルにアクセスすると、こんな感じで表示されます。

「Authorize」ボタンを押すと、Googleアカウントへのログイン画面が表示されるのでログインしてあげます。

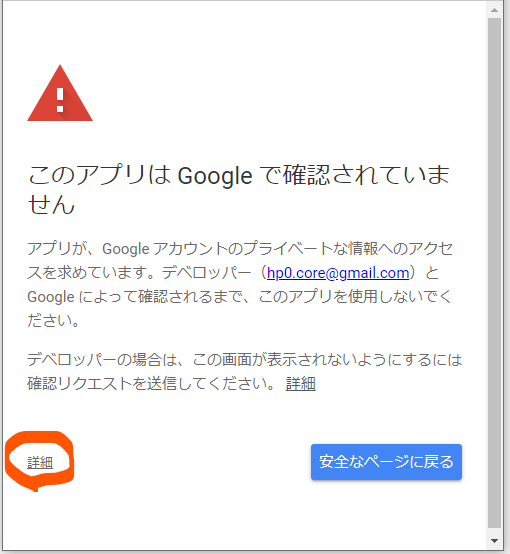
こんな画面が表示されるようであれば、「詳細」リンクをクリックし、Googleカレンダーへのアクセス権を与えてあげることでGoogleカレンダーからスケジュールを取得できるようになります。

Googleカレンダーからのデータ取得は、オブジェクト形式での取得もできるようなので、自身のWebサイトに合わせたフォーマットで自由にスケジュールの内容を表示することもできそうですね。