国産ヘッドレスCMSである「microCMS」を実際に使ってみてどういうことができるのか調べてみました。
microCMSの紹介

microCMS(https://microcms.io/)は、株式会社microCMSが運営するヘッドレスCMSサービスです。
ドキュメントが非常に充実しており、主要な言語での導入方法は網羅されていますのでとてもとっつきやすい印象です。
microCMSをはじめる
アカウント登録

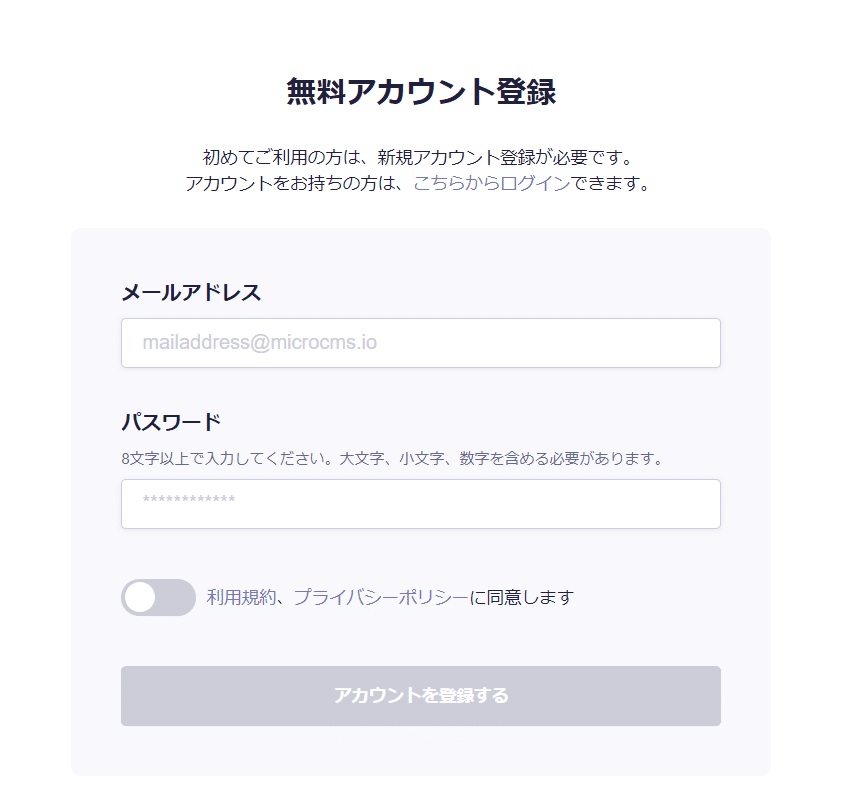
アカウント登録はシンプルに、メールアドレスとパスワードでの登録になります。

アカウントの登録後は、メール認証もなくサービス作成の初期設定ステップへと進みます。
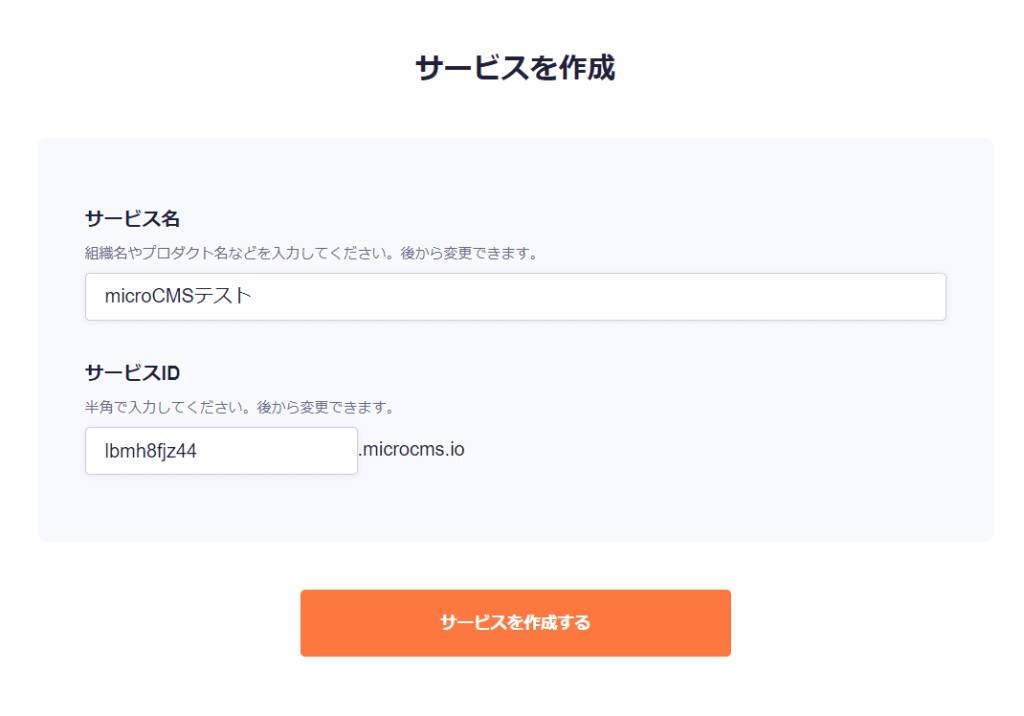
ここでは、「サービス名」と「サービスID」を入力します。
ここで入力する「サービスID」はコンテンツ取得時のエンドポイントの情報に関連してくるものです。
自身のサイト利用者に公開するものでもないので、初期提案されるものでもいいですし、任意の文字列で決めても問題ありません。
API作成

microCMSのサービス作成を完了すると、そのままダッシュボード画面へと移動することができます。
まず最初にAPIの作成を行います。
ここでいうAPIというのはWordPressでいうところの投稿タイプに近いものになります。
ブログやお知らせなどの投稿を行うことができるmicroCMSのメイン機能です。
「投稿タイプに近い」と表現した理由としては、このAPIで投稿できる情報はブログのような記事形式のものだけではなく、キャンペーンなどのバナー管理も行うことができるし、APIの項目の組み合わせによってあらゆる情報を管理できると思ったからです。

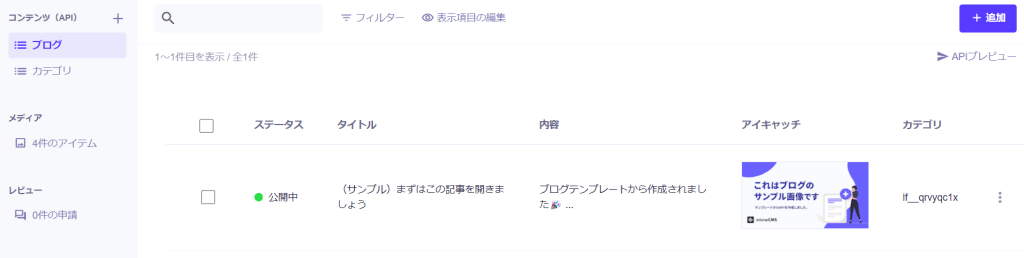
試しに「ブログ」のテンプレートからAPI作成してみました。
そうすると、コンテンツ(API)の項目に、「ブログ」「カテゴリ」が作成され、サンプルのブログ記事がデフォルトで作成されます。
用意されている「ブログ」のテンプレートでは、ブログ本体を投稿するためのブログAPIと、投稿するブログで利用するためのカテゴリAPIを組み合わせた構成になっています。
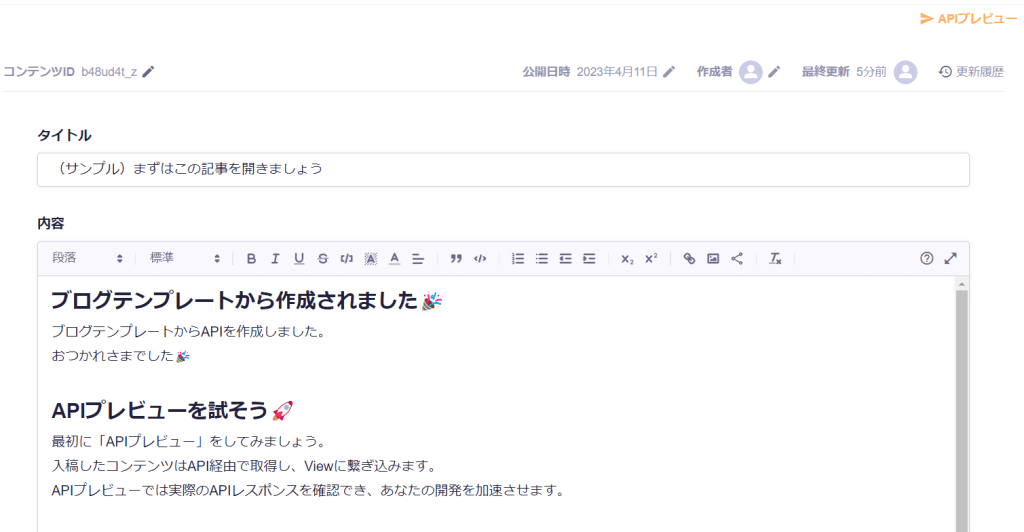
コンテンツ作成 / 編集画面

コンテンツの作成 / 編集画面はとてもシンプルでAPI作成時に構成した項目が順番に並ぶので、入力に必要な項目のみを表示することができます。
CMS操作に慣れている人だとあまり気にならないかもしれませんが、入力に必要ないメニューや項目が画面に表示されているとCMS操作に慣れていない人にとっては、ちょっと苦手意識が生まれてしまいます。
画面上に表示する項目を管理できていれば、個人のリテラシー差によって使いこなせないという状態を極力なくすことができます。
API利用に必要な情報を取得する
次に作成したコンテンツを取得できるように準備を進めていきます。
microCMS管理画面側でできる準備としては、API利用時に必要なサービスドメインとAPIキーを取得します。
取得といっても難しいことは何もなく、これらの情報は現段階で既に用意されている情報なのでコピペするだけです。
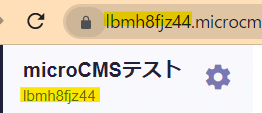
● サービスドメイン

サービスドメインは、サービス作成時に入力したサブドメイン部分の文字列です。
URLや画面左上のサービス名下部に表示されているので、この情報を利用します。
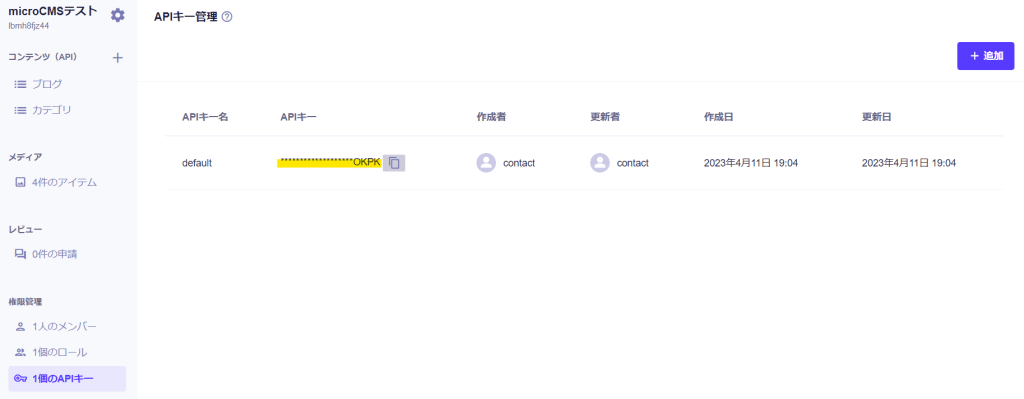
● APIキー

APIキーは、APIキー管理メニューにデフォルトのものが用意されています。
追加ボタンから新しいAPIキーを作成することもできます。
APIでコンテンツ取得
microCMSの準備が整ったので、早速自身のサイトでコンテンツ取得を試してみます。
今回はとりあえずテストをしたいだけなので、Vue.jsからmicroCMSへリクエストを投げ、コンテンツを取得する単純構成にしたいと思います。
導入手順は公式ドキュメントを参考に進めていきます。
SDKインストール
yarn add microcms-js-sdkmicroCMSのSDKが用意されていますので、まずはこちらをインストールします。
コンテンツの取得
<template>
<div class="">
<article v-for="blog in blogs" :key="blog.id">
<h2>{{ blog.title }}</h2>
</article>
</div>
</template>
<script>
import { createClient } from 'microcms-js-sdk'
const client = createClient({ serviceDomain: 'lbmh8fjz44', apiKey: '********************' })
export default {
name: 'BlogComponent',
data() {
return {
blogs: []
}
},
mounted() {
this.getPosts()
},
methods: {
// getPosts
getPosts() {
client.get({
endpoint: 'blogs'
})
.then((res) => {
this.blogs = res.contents
})
}
}
}
</script>とりあえずmicroCMSで投稿したブログ一覧をAPIで取得するだけのvueファイルを作成しました。
公式ドキュメントに記載されていますが、
import { createClient } from 'microcms-js-sdk'
const client = createClient({ serviceDomain: 'lbmh8fjz44', apiKey: '********************' })この記述が初期セットアップだと思ってもらえれば大丈夫です。
以降は、APIを利用したいポイントでclientに用意された各メソッドを使ってAPI操作を行うことができます。
client.get({
endpoint: 'blogs'
})
.then((res) => {
// 処理
})例えば、ブログのコンテンツを取得する場合はclient.get~と書いていきます。
endpointの値は、microCMSでAPI作成時に決定した文字列を指定します。
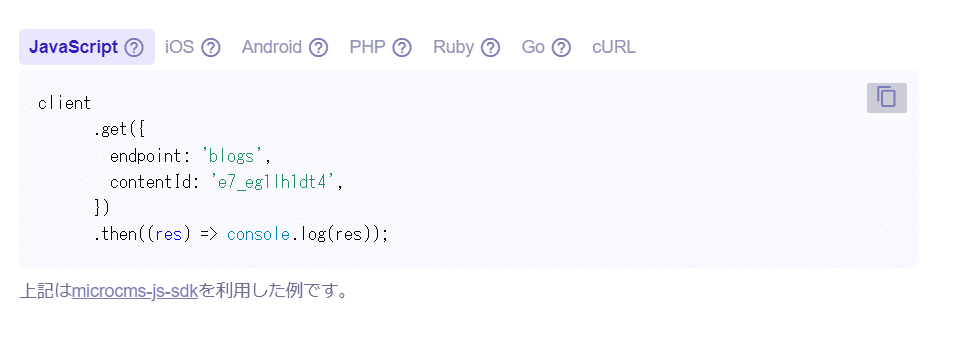
ちなみに上記の場合は「blogs」に属するすべてのコンテンツを取得できますが、もし個別のコンテンツを取得したい場合は以下のようにすれば取得できます。
client.get({
endpoint: 'blogs',
contentId: 'e7_eg1lh1dt4',
})
.then((res) => {
// 処理
});contentIdの値には取得したいコンテンツのIDを指定してあげれば大丈夫です。
APIプレビュー機能

microCMSが非常にやさしい点は、APIプレビューの機能が備わっていることです。

ブログ記事の一覧や特定の記事をAPIで呼び出すために必要な記述を教えてくれます。
APIで取得したコンテンツを表示してみる

先ほど記述したvueファイルを実行すると、上記のようにmicroCMSで投稿したブログのタイトルを表示できました。

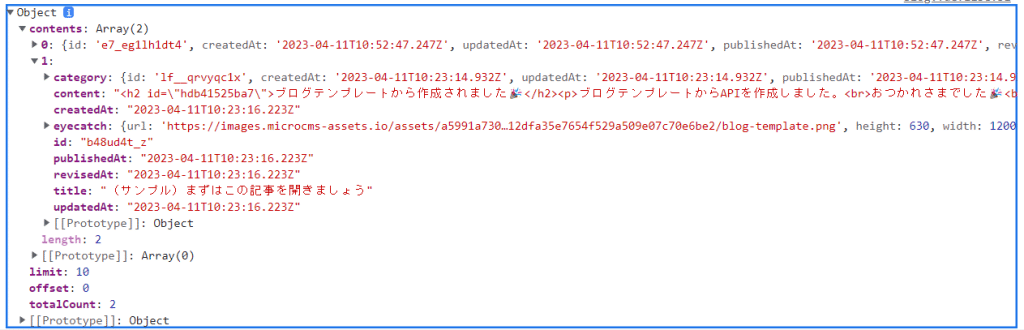
APIで取得したデータはオブジェクト形式で取得できます。
どのAPIでもこのような形でデータを取得できるので、サイト側のプログラム構築もやり易いと思います。
以上がmicroCMSを利用し、自身のサイトにコンテンツを表示する一連の流れです。
microCMSの気になった機能
Webhook機能

microCMSでは、各APIごとにWebhookの機能を設定できます。
Webhook機能は、新規コンテンツの作成や編集などの操作をトリガーとして、メールやSlackやChatworkなどに通知をしてくれる機能です。
複数人でコンテンツを管理する場合、いつ変更されたかなど追いきれないことがあります。
このWebhook機能を活用すれば、自動で通知が送られてくるので小まめな連絡の必要がなく関係者へと知らせることが可能です。
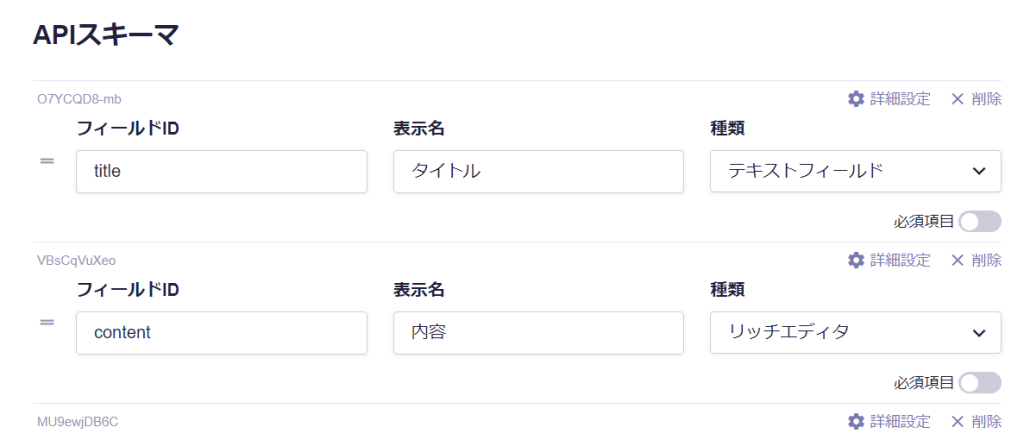
APIスキーマ

APIは、フィールドを組み合わせることでAPIスキーマを自由に構成できます。
WordPressのプラグインである、「CPT UI」とほぼ同じような使い方ができるので、あまり違和感なく使うことができます。
このAPIスキーマを使いこなせれば、microCMSでかなり幅の広いコンテンツ管理ができるんじゃないかなと思いました。
まとめ
ということで前々より気になっていたヘッドレスCMSのmicroCMSを使ってみました。
あくまでもお試し的な使い方だったので、無料プランで使える範囲のみにはなってしまうのですが、「既存サイトにブログ機能を付けたい」というようなシンプルなものであれば無料プランでも全然問題ない気がします。(作成できるAPI数や月の通信量に制限があるので、確認してみてください。)
全体的にシンプルで無駄がなく、ドキュメントもしっかり用意されていて、今回は特に利用してませんが多分サポートも丁寧に対応してくれそうな気がします。
WordPressで構築された既存サイトを捨ててわざわざ新規サイトを構築し直すような対応は必要ないと思いますが、これから構築しようとするサイトにCMS機能を実装しようとする場合は、ヘッドレスCMSを使うという選択肢もありだと思います!
ただ、注意点としては例えばメールフォームなどの機能は自分で実装できる前提になるので、自身でプログラムが組めない場合は、プラグインに頼れるWordPressの方がおすすめです。
