今回は、Next.jsなどNode.jsサーバ上で稼働するアプリケーションでドメイン変更を行う際のリダイレクト設定方法をまとめて行きます。
利用ケース
僕がこのリダイレクト設定が必要になった理由は、ドメイン変更に伴うアクセスの取りこぼしが発生防止や各ブログページのSEO評価引継ぎを正しく行えるようにするためでした。

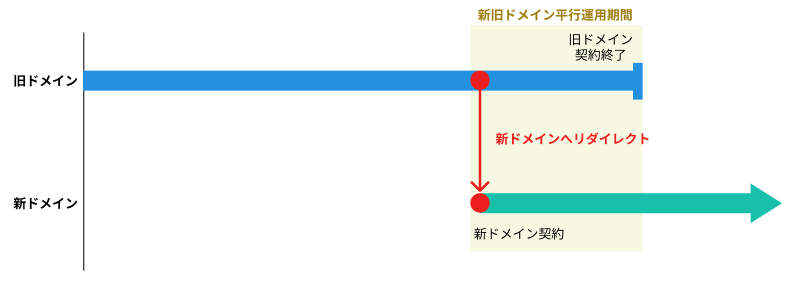
安心してドメイン評価の引継ぎを行えるようにするため、一定期間(1~3ヶ月程度)の新旧ドメイン平行運用期間を設け、その期間旧ドメインから新ドメインへ向けてリダイレクト設定を有効にすることで安定したドメイン変更を行います。
環境情報
今回は以下の環境のアプリケーションに対してリダイレクト設定を有効にしました。
ホスティング:App Engine(Standard)
アプリケーション:Next.js
リダイレクト設定
ApacheやNginxに対して追加設定ができる環境であれば、サーバ毎の設定ファイルを本番環境に配置することで旧ドメインから新ドメインへ向けたリダイレクト設定を有効にできるのですが、App Engine(Standardの場合)はその手段が使えません。
そのため、アプリケーション側でリダイレクト設定を有効にすることになります。
具体的には以下の通りの手順で進めて行きます。
手順1:expressのインストール
今回はNode.jsのカスタムサーバを稼働させる必要があるため、以下のコマンドでexpressをインストールします。
yarn add express手順2:カスタムサーバファイルの作成
設定を有効にするアプリケーションのドキュメントルートにserver.jsというファイルを作成します。(ファイル名は任意で大丈夫です。)
// server.js
const express = require('express');
const next = require('next');
const dev = process.env.NODE_ENV !== 'production';
const app = next({ dev });
const handle = app.getRequestHandler();
app.prepare().then(() => {
const server = express();
server.use((req, res, next) => {
if (req.headers.host === '旧ドメイン') {
return res.redirect(301, '新ドメイン' + req.originalUrl);
}
return next();
});
server.all('*', (req, res) => {
return handle(req, res);
});
server.listen(process.env.PORT, (err) => {
if (err) throw err;
console.log('> Ready on http://localhost:' + process.env.PORT);
});
});Next.jsはデフォルトだと立ち上げ時にビルトインのNode.jsサーバを起動し、その上でNext.jsのアプリケーションが稼働するようになっています。
上記のserver.jsファイルを使ってNode.js(express)サーバを起動することで、カスタムサーバとして起動され、旧ドメイン→新ドメインのリダイレクトが有効になります。
手順3:起動時コマンドの変更
"scripts": {
"dev": "node server.js",
"build": "next build",
"start": "node server.js NODE_ENV=production",
"lint": "next lint"
},次にpackage.jsonに記述している起動時実行コマンドを変更します。
先ほど配置したserver.jsを利用し、nodeコマンドでサーバ立ち上げを行うことで、リダイレクト設定が有効になります。
手順4:本番環境へデプロイ
これで準備ができたので、本番環境へソースをデプロイしてきちんと新しいドメインへリダイレクトされるか確認してみましょう。