今回は楽天商品系APIを利用し、楽天市場に掲載されている商品情報の取得方法を調べたのでまとめておきたいと思います。
楽天商品系APIを自由に使えるようになると、自身のサイトでリアルタイムに商品情報を取得できたり、楽天GOLDで作成した店舗サイトに自店舗の商品情報を掲載することができるようになります。
では早速楽天商品系APIの使い方を見ていきます。
Rakuten Developersに登録する

Rakuten Developersは楽天市場など楽天が運営するサービスに対する便利な開発ツールを提供してくれているサービスです。
楽天市場系APIを利用するにあたって、まずはこのRakuten Developersにログインする必要があります。
Rakuten Developersのご利用ガイドを見てみる

まずはRakuten Developersのご利用ガイドに掲載されている手順を確認します。
今回は楽天市場系APIを利用することは決まってますので、「1 探そう」と「2 試そう」は省略します。
ということで「3 作ろう」の工程から進めていきます。
アプリを登録する
さて「3 作ろう」のところから新規アプリ登録を行います。
登録を行う前に「アプリってなに?Rakuten Developersで何か開発するの?」という疑問が出てくるかと思うのですが、Rakuten Developersではそういったことは行いません。
アプリ登録を行うと、APIを使うために必要なアプリIDなどが作成されます。

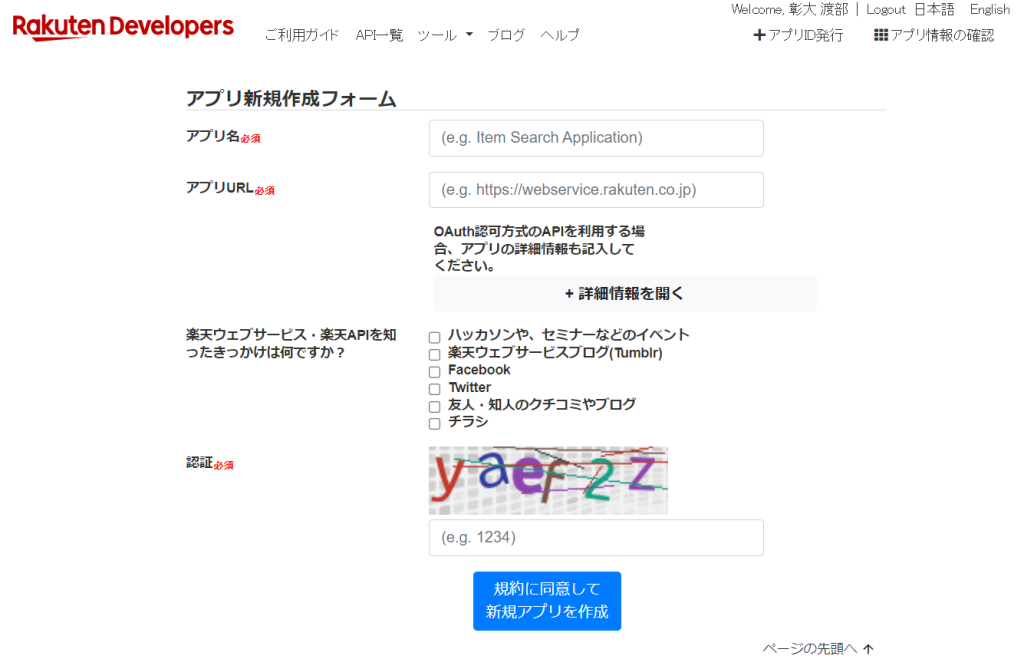
新規アプリの登録フォームに必要情報を入力します。
具体的には、以下の内容です。
アプリ名:任意の名称(自分がわかる名前で大丈夫です)
アプリURL:APIを利用するサイトのURL
認証:画面に表示されてる文字

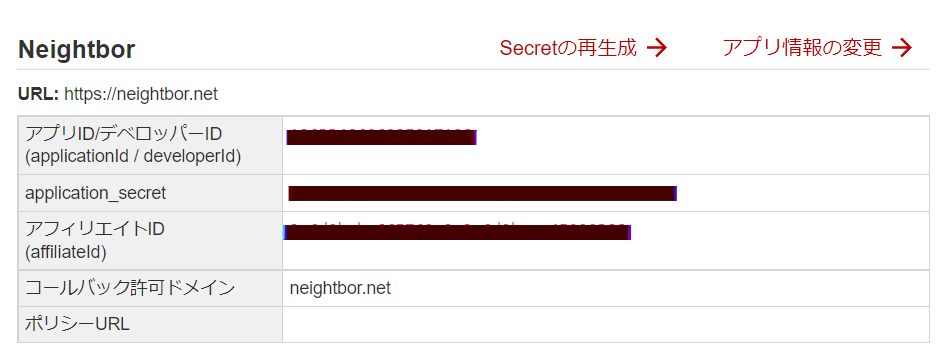
アプリ登録が完了すると、上記のようにアプリIDなどが作成されます。
このアプリIDを使って自身のサイトにプログラムを組み、楽天商品系APIを利用することができるようになります。
これでRakuten Developersでの準備は完了です。
楽天市場系APIの使い方を確認
プログラム作成に入る前に、楽天市場系APIのリクエストURLやパラメータを確認します。

楽天市場系APIの中で今回は楽天商品検索APIを使っていきます。
楽天商品検索APIのリクエストURLは以下のURLで、以下のURLにパラメータを付け加えていくという形になります。
https://app.rakuten.co.jp/services/api/IchibaItem/Search/20170706パラメータとして最低限必要なものは、以下の5つです。
アプリID

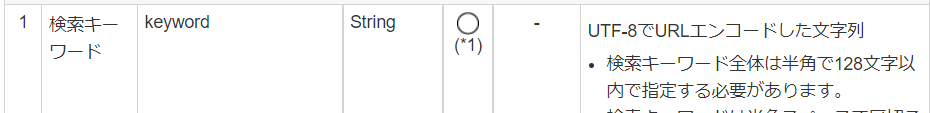
検索キーワード(※)

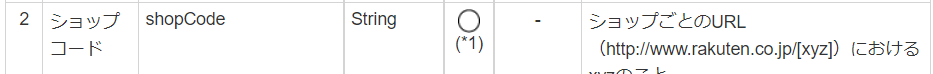
ショップコード(※)

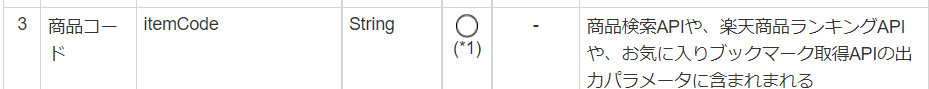
商品コード(※)

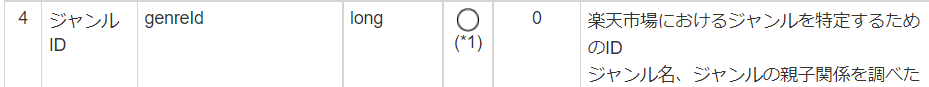
ジャンルID(※)

ただし、(※)が付いている項目については(※)の項目のどれか一つがパラメータとして渡されれば大丈夫です。
なので今回は、ジャンルIDをパラメータに持たせることにします。
プログラムを組む
さて、必要な情報は揃ったので自身のサイトに楽天市場系APIを利用するためのプログラムを組んでいきたいと思います。
今回は、簡単に楽天市場からの商品情報を取得できることを確認したいだけなので、jQueryでajaxを使ってサクッとプログラムを組んでいきたいと思います。

今回作成するプログラムを簡単に説明すると、ボタンをクリックして楽天市場の商品情報を取得し、緑の枠に取得した商品情報一覧の情報を表示するという流れになります。
HTMLは以下のように必要最低限だけ書きます。
<body>
<div>
<button type="button" class="get-information">楽天API発動!</button>
</div>
<div class="display-information-wrapper">
<ul></ul>
</div>
</body>JavaScriptの処理は以下のようになります。
<script>
$(function(){
// 楽天API実行ボタン
let getInformationButton = $('button.get-information');
// さっき作成したアプリID
let appId = アプリID;
// 楽天市場系APIのリクエストURL
let reqUrl = 'https://app.rakuten.co.jp/services/api/IchibaItem/Search/20170706';
// 商品情報表示エリア
let displayInformationWrapper = $('.display-information-wrapper');
// ボタンをクリックしたらAPIから情報を取得
getInformationButton.click(()=>{
$.ajax({
url: reqUrl,
type: 'GET',
data: {
'applicationId': appId, // アプリID
'formatVersion': 2, // データのフォーマットバージョン(2の方が合理化されてる状態)
'hits': 5, // 1ページあたりの取得件数
'genreId': 101975,
}
})
.done((data)=>{
let items = data.Items; // 取得した商品情報群
let itemListHtml = ''; // 取得した情報からHTMLを構成するための変数
console.log(data);
// 取得した商品情報群をループ
for(let i in items) {
let item = items[i]; // 商品情報
itemListHtml += `<li class="item">
<figure class="item-image">
<img src="${item['mediumImageUrls'][0]}" />
</figure>
<div class="item-name">${item['itemName']}</div>
<div class="item-price">¥${item['itemPrice']}</div>
</li>`;
}
// itemListHtmlをブラウザ上に表示する
displayInformationWrapper.find('ul').append(itemListHtml);
})
.fail(()=>{
console.log('err');
})
});
});
</script>アプリIDの部分はRakuten Developersで作成したアプリIDを記載します。
商品名や価格や画像URLなど掲載に必要な情報が渡されますので、この中から表示したい項目を選びます。
今回は【商品画像】【商品名】【価格】を使いました。
作成したプログラムを動かして楽天市場の商品を取得してみる

先ほど作ったプログラムを実行してみました。
無事楽天市場から商品情報を取得することができました!
まとめ
というわけで今回は楽天市場系APIを使って、楽天市場から商品情報を取得する方法をまとめてみました。
楽天が提供するAPIは他にも色々ありますので、楽天サービスの情報を自身のサイトで活用したいという方は是非Rakuten DevelopersからどんなAPIがあるかを調べてみるといいと思います。
