今回はReact.jsのUIライブラリであるJoy UIが提供するInputコンポーネントを使って、ログイン画面やアカウント作成画面でよくあるパスワードの伏字切替機能を実装する方法をまとめたいと思います。
準備するもの
Joy UIのインストール
まずは以下のコマンドを実行して、Joy UIと依存ライブラリをインストールします。
yarn add @mui/joy @emotion/react @emotion/styledMaterial Iconのソース読み込み
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@48,600,0,0" />上記のソースをindex.htmlで読み込み、Material Iconを利用します。
Font Awesomeを使ってアイコン表示をすることもできるのですが、クリックイベントを発動させることができなかったため、Material Iconを利用します。
Joy UI自体、Material UIと関係性のあるライブラリのため恐らくMaterial Iconとの連携が一番扱いやすいと思います。
フォームを組み立てる

import { useState } from 'react';
import FormControl from '@mui/joy/FormControl';
import FormLabel from '@mui/joy/FormLabel';
import Input from '@mui/joy/Input';
import Button from '@mui/joy/Button';
export function CreatAccountForm() {
const [account, setAccount] = useState(null); // 入力したアカウント管理用
const [password, setPassword] = useState(null); // 入力したパスワード管理用
const [isVisible, setIsVisible] = useState(false); // オープン・クローズの状態管理用
return (
<form>
<FormControl>
<FormLabel>アカウント</FormLabel>
<Input
value={account}
/>
</FormControl>
<FormControl>
<FormLabel>パスワード</FormLabel>
<Input
value={password}
/>
</FormControl>
<Button>送信</Button>
</form>
);
}細かいバリデーションなど抜きにして、Joy UIのコンポーネントを利用して簡単なフォームを作成しました。
この段階ではまだパスワードの入力項目もただのテキストタイプのinputタグになっているため、入力したパスワードはそのままブラウザ上に表示されてしまいます。
Inputコンポーネントにアイコンを表示する

---- 省略 --------
<FormControl>
<FormLabel>パスワード</FormLabel>
<Input
value={password}
endDecorator="lock"
slotProps={{
endDecorator: {
className: "material-symbols-outlined"
}
}}
/>
</FormControl>
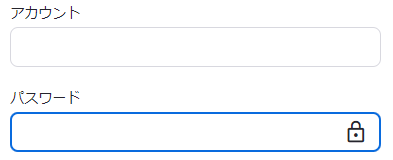
---- 省略 --------InputコンポーネントのendDecorator要素を指定してあげると、枠の後方に文字を追加することができるので、Material Iconのアイコンを呼び出すための「lock」というテキストを入れておきます。
そしてslotPropsオブジェクトのendDecoratorにclassName=”material-symbols-outlined”を追加することで、Material Iconのアイコンを表示させることができます。
パスワードを伏字にできるようにする
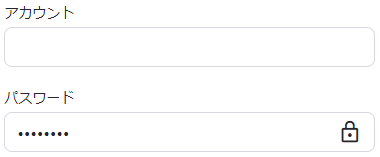
Inputコンポーネントで生成されるinputタグは通常 type=”text”になります。
このtypeをpasswordにしてあげることで、ブラウザの機能によりパスワードを伏字にできます。
---- 省略 --------
<FormControl>
<FormLabel>パスワード</FormLabel>
<Input
value={password}
endDecorator="lock"
slotProps={{
input: {
type: "password"
},
endDecorator: {
className: "material-symbols-outlined"
}
}}
/>
</FormControl>
---- 省略 --------slotPropsオブジェクトにinputの項目を追加しました。
こうすることで、inputタグのtypeをpasswordに変更することができます。
slotPropsは、Inputコンポーネント内に含まれる特定のタグに対して、カスタマイズのための要素設定を付与することができる機能になります。
アイコンをクリックしたらパスワードの表示・非表示を切り替えられるようにする


// パスワードの表示・非表示を切り替える関数
function handlePasswordVisibility() {
setIsVisible(!isVisible);
}
return (
---- 省略 --------
<FormControl>
<FormLabel>パスワード</FormLabel>
<Input
value={password}
endDecorator={(isVisible)? "lock_open" : "lock"}
slotProps={{
input: {
type: (isVisible)? "text" : "password",
},
endDecorator: {
onClick: handlePasswordVisibility,
className: "material-symbols-outlined"
}
}}
/>
</FormControl>
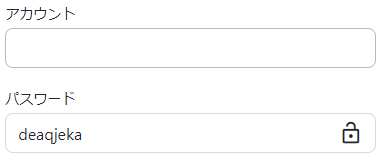
---- 省略 --------新しくhandlePasswordVisibility関数を用意しました。
この関数が呼び出されたらパスワードの表示・非表示を管理する変数の値が切り替わります。
slotPropsオブジェクトのendDecoratorにonClickを追加し、このhandlePasswordVisibility関数を呼び出してパスワードの表示・非表示状態を切り替えられるようにしました。
さらにslotPropsオブジェクトのinputのtypeをisVisibleの値により、textとpasswordで切り替わるようにしておきました。
これにより、適宜パスワードを見れるようにしたり、伏字にしたりします。
最後にendDecoratorの部分もisvisibleの値によって、表示されるアイコンが切り替わるようにして、状態に応じたアイコンを表示できるようにしました。
