CSS3の時代になってから、横並びレイアウトの構成実装は非常にシンプルになりました。
その立役者となっているのが、「グリッドレイアウト」と「フレックスボックス」の2つです。
僕は普段フレックスボックス派の人間であるため、実務でもフレックスボックスしか使っていないです。
正直それでも全く支障はないのですが、グリッドレイアウトの使い勝手を知っておくためにも改めてグリッドレイアウトについて勉強してみたいと思います。
グリッドレイアウトとフレックスボックスの違い

グリッドレイアウト(display:grid;)とフレックスボックス(display:flex;)の違いを簡単に説明すると、グリッドレイアウトの場合、display:grid;を適用した要素に列と行の概念が生まれ、子要素の配置が調整されます。
対して、フレックスボックスの場合は、display:flex;を適用した要素内にある子要素が横並びに配置されます。
もちろんこれらは単純にdisplay:grid;とdisplay:flex;を適用した際の挙動になるため、ここからさらに細かなCSSプロパティを設定していくことでグリッドレイアウトでもフレックスボックスでもどちらでも目的の配置を実現することは可能です。
グリッドレイアウトの適用
グリッドレイアウトは親要素に対して、display:grid;を適用することで実装できます。
<div class="grid-wrapper">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
</div>.grid-wrapper {
display:grid;
border:3px solid #f33;
width:600px;
}
.grid-item {
border:1px solid #33f;
background:#eee;
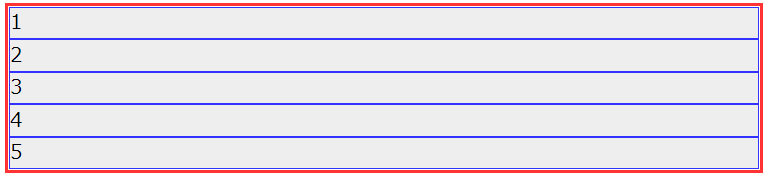
}上記のような構成の場合、以下のようなグリッドレイアウトが作られます。

赤枠の中で子要素が1行に一つ均等幅で配置されています。
カラム数と幅の調整
grid-template-columnsプロパティを使うことで、1行あたりのカラム数とカラムの幅調整ができます。
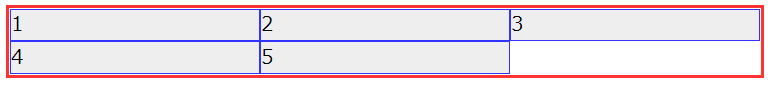
例えば先ほどのCSSに以下のようにgrid-template-columnsプロパティを追加すると1行の中で1カラムあたり200pxのカラムが3列できるような形になります。
.grid-wrapper {
display:grid;
border:3px solid #f33;
width:600px;
grid-template-columns: 200px 200px 200px;
}
1行2列にしたい場合は、「grid-template-columns:200px 200px;」にすることで簡単に並び替えすることができます。
可変に便利な単位「fr」
カラム幅の指定には先述のように「px」で指定することもできますが、この場合親要素のサイズ可変に合わせた対応ができません。
レスポンシブ対応のように画面幅の変更に柔軟に対応していくためには、可変に対応できる単位「fr」を利用します。
.grid-wrapper {
display:grid;
border:3px solid #f33;
width:600px;
grid-template-columns: 200px 1fr;
}
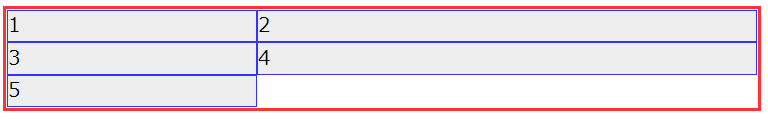
「grid-template-columns: 200px 1fr;」とすると、1列目は200px固定となり、2列目は残りの幅いっぱいに広がるようになります。
行幅の調整
行幅の調整はgrid-template-rowsプロパティを利用することで調整できます。
ただこちらはgrid-template-columnsとは違い列数を調整することはできず、列への幅適用をする役割があります。
実例をあげて挙動を見てみます。
.grid-wrapper {
display:grid;
border:3px solid #f33;
width:600px;
grid-template-columns: 200px 1fr;
grid-template-rows: 50px 50px 50px;
}
先ほどのCSSに「grid-template-rows: 50px 50px 50px;」を追加しました。
そうすると、3行それぞれに対して高さ50pxがあたっています。
.grid-wrapper {
display:grid;
border:3px solid #f33;
width:600px;
grid-template-columns: 200px 1fr;
grid-template-rows: 50px;
}
次は「grid-template-rows: 50px;」だけにしてみました。
そうすると1行目だけに高さ50pxが適用され、2行目以降は高さの設定が適用されません。
このようにgrid-template-rowsプロパティは指定した行に対して高さを設定するために利用します。
グリッド線での配置調整

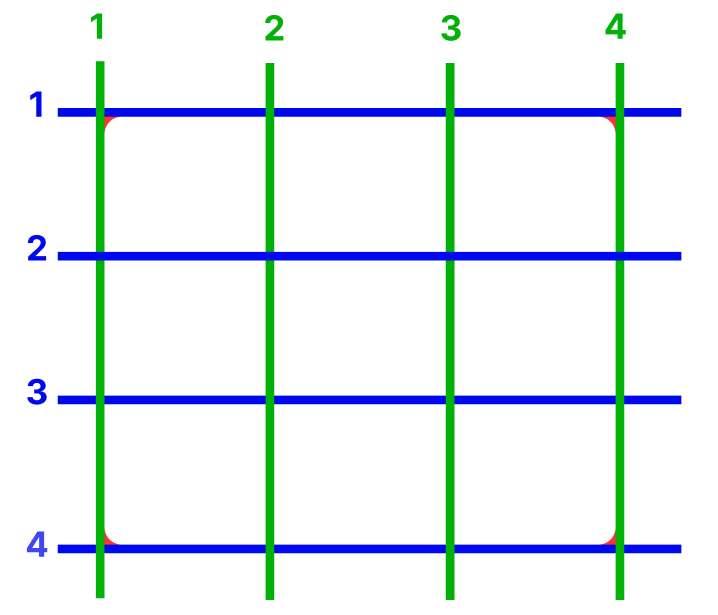
グリッドレイアウトでは、グリッド線という概念が生まれます。
上図の青線と緑線がそのグリッド線です。
グリッドレイアウトで子要素の配置調整を行う際は、このグリッド線を使って調整を行うことができます。
このときに利用のがgrid-column-startプロパティ、grid-column-endプロパティ、grid-row-startプロパティ、grid-row-endプロパティです。
サイズ調整を行いたい子要素に対して、グリッド線の開始位置と終了位置を指定することでサイズを決定することができます。

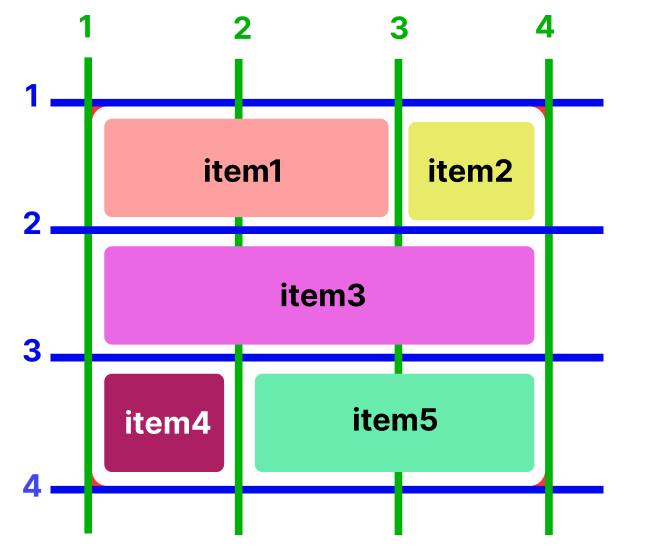
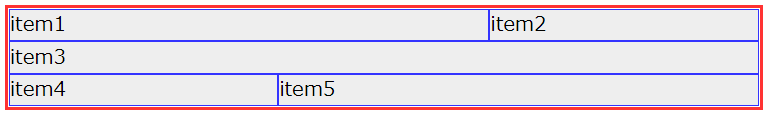
例えば、このような配置にしたい場合は以下のようなHTMLとCSSの構成になります。
<div class="grid-wrapper">
<div class="grid-item item-1">item1</div>
<div class="grid-item item-2">item2</div>
<div class="grid-item item-3">item3</div>
<div class="grid-item item-4">item4</div>
<div class="grid-item item-5">item5</div>
</div>.grid-wrapper {
display:grid;
border:3px solid #f33;
width:600px;
}
.item-1 {
grid-column-start:1;
grid-column-end:3;
grid-row-start:1;
grid-row-end:2;
}
.item-2 {
grid-column-start:3;
grid-column-end:4;
grid-row-start:1;
grid-row-end:2;
}
.item-3 {
grid-column-start:1;
grid-column-end:4;
grid-row-start:2;
grid-row-end:3;
}
.item-4 {
grid-column-start:1;
grid-column-end:2;
grid-row-start:3;
grid-row-end:4;
}
.item-5 {
grid-column-start:2;
grid-column-end:4;
grid-row-start:3;
grid-row-end:4;
}
このようにグリッドレイアウトでは、行列幅を数値指定するほかにグリッド線の開始~終了位置を指定することでも行列幅のコントロールができるようになります。
まとめ
今回は、普段フレックスボックス派の僕が改めてグリッドレイアウトの良さを知るために勉強をしてみました。
まだまだグリッドレイアウトをわかりきってはいませんが、行列の細かなコントロールはフレックスボックスより長けていそうな気がします。
より発展した勉強はまた後日していきます!