今回はJavaScriptのライブラリであるリッチテキストエディタ「Trumbowyg」の使い方についてご紹介したいと思います。
「Trumbowyg」とは

「Trumbowyg」はJavaScriptで作成されたリッチテキストエディタライブラリです。

「Trumbowyg」を導入することで、自身のサイトのテキスト入力フォームに豊富な機能を搭載することができるようになります。
「Trumbowyg」の良いところ1: 日本語対応

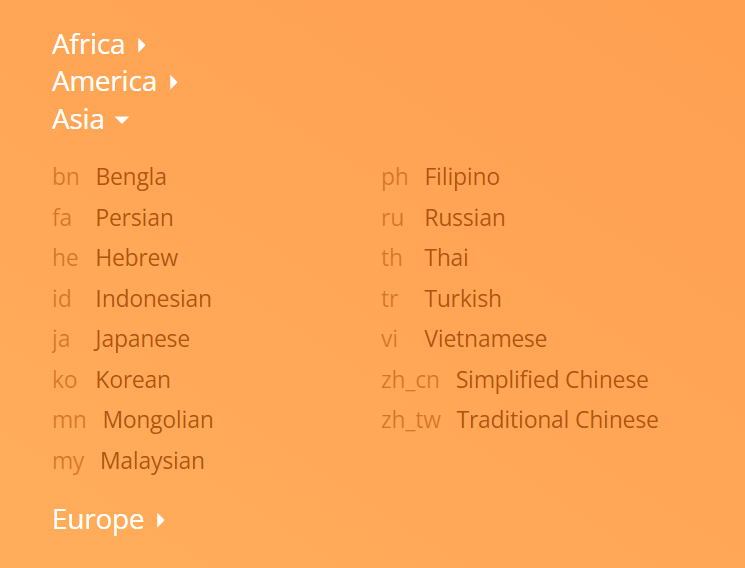
「Trumbowyg」は様々な言語に対応しており、嬉しいことに日本語にも対応してくれているため気兼ねなくサイトに実装することができます。
「Trumbowyg」の良いところ2: 豊富なプラグイン

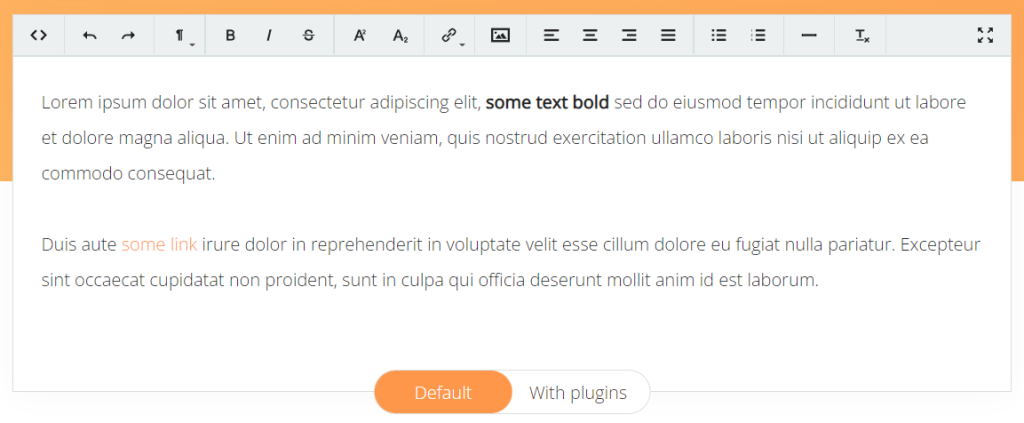
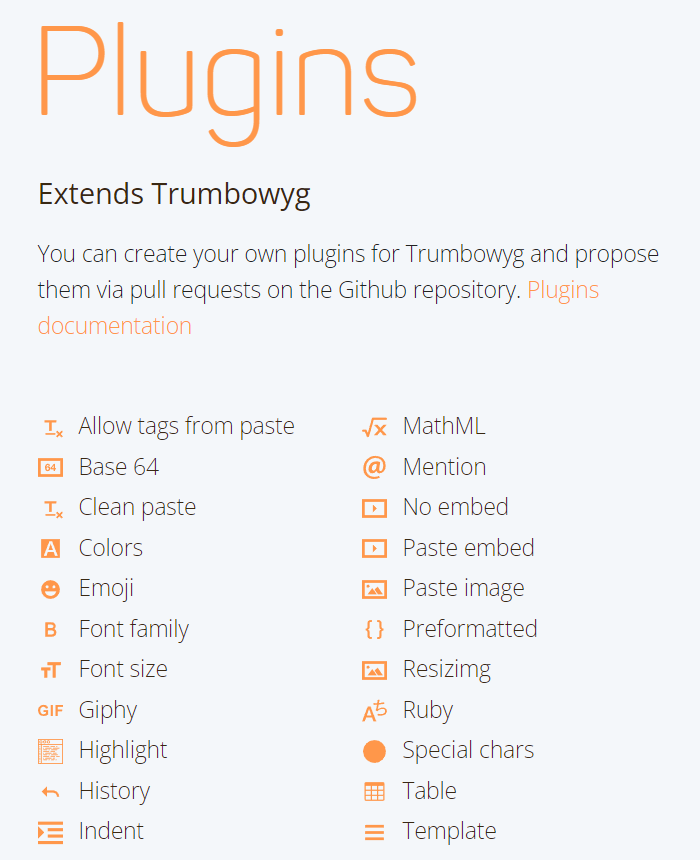
「Trumbowyg」では、デフォルトで提供される機能の他に任意で追加できるプラグインが豊富に存在します。
これらのプラグインは、「Trumbowyg」の公式から提供されている機能のため安心して利用することができます。
「Trumbowyg」の良いところ3: 実装が簡単にできる
「Trumbowyg」は他のJavaScriptライブラリと同様にscriptファイルの読み込みにより、簡単に実装することができます。
今回はjQueryでの実装方法をベースに説明を進めていきたいと思います。
実装手順
手順1: htmlの準備
<textarea id="editor" name="editor"></textarea>htmlはtextareaタグに任意のclassやidを付与します。
単純な実装だけれあればdivタグなどでも問題ありませんが、フォーム実装の中で利用する際はtextareaタグを利用することをお勧めします。
手順2: 「Trumbowyg」関連ファイルの読み込み
<-- jQuery読み込み -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<-- TrumbowygをCDNで読み込み -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Trumbowyg/2.25.2/trumbowyg.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Trumbowyg/2.25.2/ui/trumbowyg.min.css">jQuery本体の読み込みと「Trumbowyg」関連のソースファイル(jsとcss)をCDNで読み込みます。
もちろん「Trumbowyg」関連ソースファイルはCDNではなく、公式サイトからダウンロードしてサーバにアップロードする使い方も可能です。
「Trumbowyg」本体ソースファイルのダウンロードは、公式サイトダウンロードページからダウンロードしてください。
手順3: 「Trumbowyg」を実行するJavaScript
$(function(){
$('#editor').trumbowyg();
});上記のscript文を記述することで、ページ読み込み時にリッチテキストエディタを実装できるようになります。
オプションの利用

「Trumbowyg」では、任意のオプション項目を追加することでテキストエディタ上で利用できる機能をカスタマイズすることができます。
代表的なオプションをご紹介します。
lang
$('#editor').trumbowyg({
lang: 'ja'
});langのオプション値をjaにすることで、「Trumbowyg」を日本語に対応させることができます。
auto grow
$('#editor').trumbowyg({
autogrow: true
});Auto growを有効にすると、テキストエディタの入力に合わせてテキストエディタ入力枠を自動に広げてくれる機能です。
この機能が有効になっていない場合、テキストエディタの入力枠が自動で可変しないためこの機能を有効にすることをお勧めします。
Font size
$('#editor').trumbowyg({
btns:[
['fontsize']
]
});テキストエディタ上にフォントサイズ設定のボタンを追加することができます。
strong
$('#editor').trumbowyg({
btns:[
['strong']
]
});テキストエディタ上に太文字のボタンを追加することができます。
link
$('#editor').trumbowyg({
btns:[
['link']
]
});テキストエディタ上にリンクボタンを追加することができます。
fullscreen
$('#editor').trumbowyg({
btns:[
['fullscreen']
]
});テキストエディタ上に全画面のボタンを追加することができます。
などなど他にもたくさんのオプション機能がありますので、詳しくは公式サイトドキュメントにてご確認ください。
プラグインの利用
次にプラグインの利用方法を説明していきます。
「Trumbowyg」のプラグインを使うには、「Trumbowyg」本体ソースファイルとは別に利用したいプラグインの関連ソースファイルを新たに読み込むことでオプションとして利用できるようになります。
<-- 色関係プラグイン -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Trumbowyg/2.25.2/plugins/colors/ui/trumbowyg.colors.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/Trumbowyg/2.25.2/plugins/colors/trumbowyg.colors.min.js"></script>例えば、文字色や背景色のオプションを利用するためのプラグインを追加する場合は、上記のようにcolorsのcssとjsファイルを読み込むよう追記します。
$(function(){
$('#editor').trumbowyg({
btns: [
['foreColor', 'backColor']
]
});
});プラグインファイルの読み込み追加後、通常のオプション追加方法と同様の書き方で新しい機能を追加することができます。
公式プラグインについては、公式サイトドキュメントに細かくまとめられていますのでどのような追加機能が揃っているか確認してみるといいと思います。
まとめ
今回はJavaScriptのライブラリであるリッチテキストエディタ「Trumbowyg」の使い方をご紹介させていただきました。
リッチテキストエディタを導入することで、独自CMSなどをさらに便利にカスタマイズできるようになります。
「Trumbowyg」の実装や使い方は非常に簡単で、既存のフォームにも適用できますので是非使ってみてはいかがでしょうか。