ShopifyでECサイトを制作するとき、ECサイトとしてだけではなく、コーポレートサイト(店舗サイト)+ECサイトの構成で制作することもあると思います。
その際、ECサイト領域のヘッダーとECサイト以外の領域のヘッダーを別々にしたいということがあります。
今回はShopifyでページによるヘッダーの使い分けをする方法をまとめていきます。
Shopifyのテーマ

この記事の中で利用するテーマは、Shopifyのデフォルトテーマである「Dawn」を使っていきます。
今回はDawnでご紹介していきますが、他のテーマでもほぼ同様の手順でヘッダーの使い分け設定ができると思います。(テーマごとに利用するファイル名が違う可能性はありますのでご注意ください。)
ヘッダー使い分けの設定手順
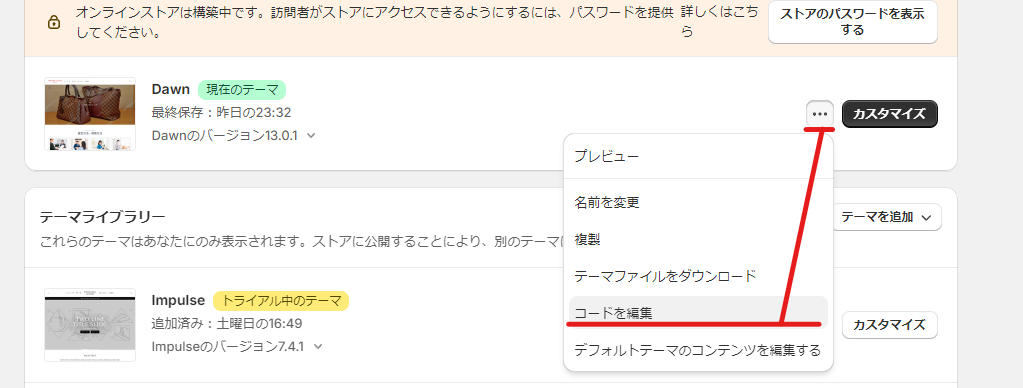
手順1:テーマファイルのコード編集画面を開く

今回は直接Dawnのテーマファイルを編集していくため、テーマのコード編集画面を開きます。
手順2:新しいヘッダーファイルの作成

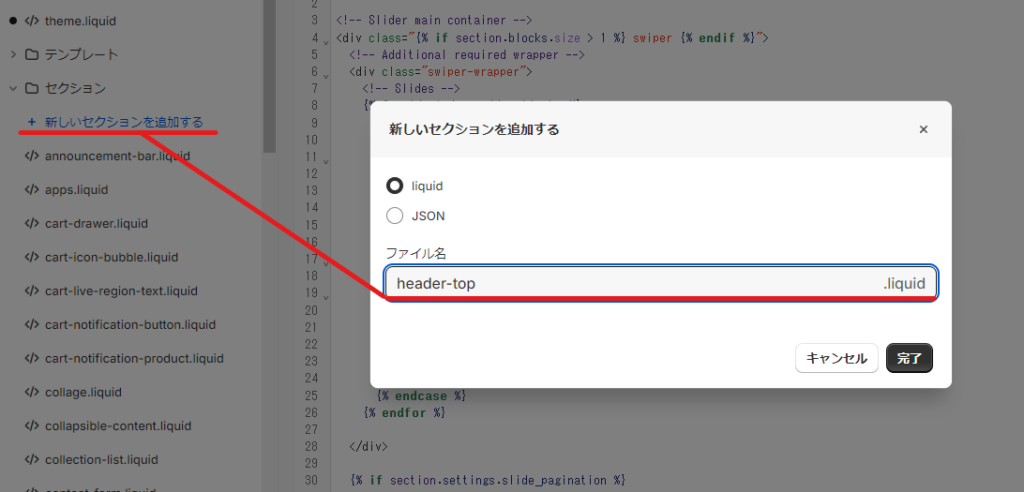
「新しいセクションを追加する」から新しいヘッダー用のliquidファイルを作成します。
このときのファイル名は任意の名前で大丈夫です。
今回は「header-top.liquid」というファイル名で進めていきます。
header-top.liquidのファイル内容はとりあえず既存のヘッダーファイル「header.liquid」からコピペでOKです。
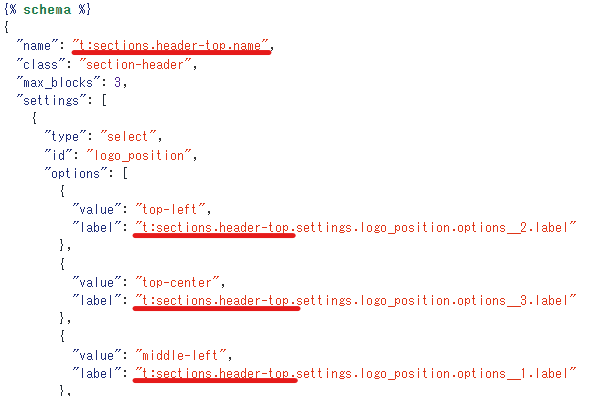
記述を修正

修正する箇所は、「sections.header.~」を「sections.header-top.~」というように変更します。header-topの部分は設定したファイル名と同じものにしてもらえれば大丈夫です。
全て変更したら保存をしてください。
手順3:新しいヘッダーファイル呼び出し用のJSONファイル作成

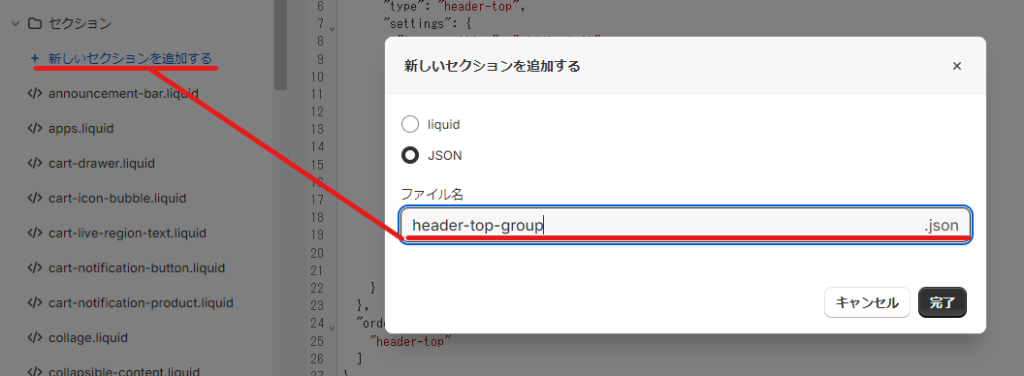
先ほど作成したヘッダーファイルを呼び出せるようにheader-top-group.jsonというJSONファイルのセクションを作成します。
この「header-top」の部分も任意の名前になりますので、先ほど作成したヘッダーファイル名と同様の名前にしてください。
header-top-group.jsonの記述内容としては、既存のheader-group.jsonファイルをそのままコピペしてください。
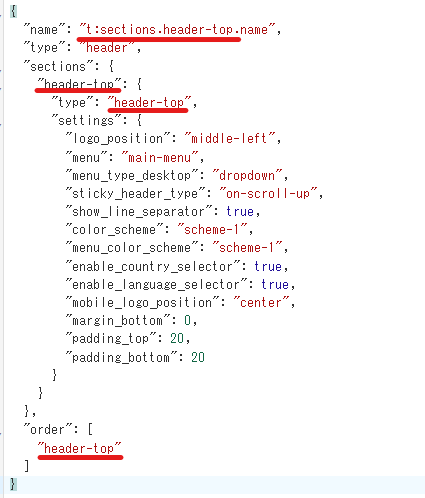
記述を修正

header-top-group.jsonで修正を行う記述は上記の赤線部分です。
赤線部分を新しいヘッダーファイル名とリンクするように記述を変更してください。
nameの下にも「”type”: “header”」という記述があるのですが、この部分はShopifyのセクション固定値として用意されている「header」になりますのでそのままで大丈夫です。
修正が完了したら保存してください。
手順4:テーマレイアウトファイル編集

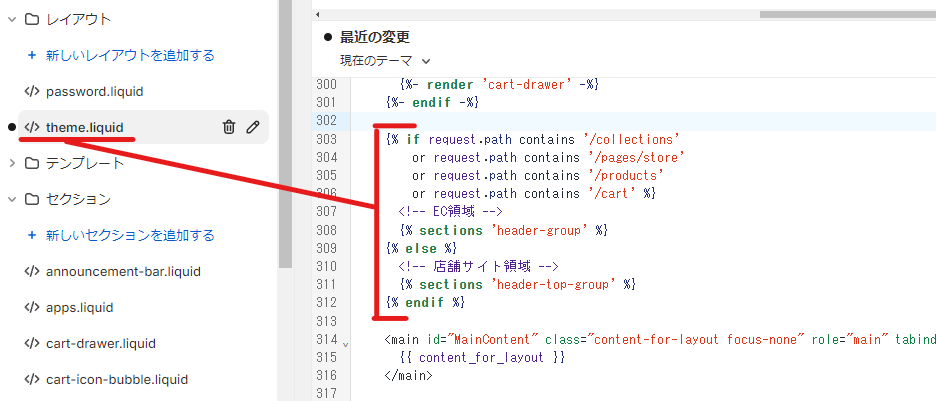
次にtheme.liquidファイルでURLによる表示ヘッダーの振り分け設定を行います。
デフォルトでは{% sections ‘header-group’ %}という記述がある箇所があるのですが、ここで特定URL配下では元々のヘッダーを、それ以外では新しいヘッダーを呼び出す分岐記述を行います。
{% if request.path contains '/collections'
or request.path contains '/pages/store'
or request.path contains '/products'
or request.path contains '/cart' %}
<!-- EC領域 -->
{% sections 'header-group' %}
{% else %}
<!-- 店舗サイト領域 -->
{% sections 'header-top-group' %}
{% endif %}上記ではECサイト部分のみ既存ヘッダーを表示し、それ以外では新しいヘッダーを呼び出せるようになります。
詳しい振り分けの設定は各自の目的に適したやり方で実装してください。
手順5:言語ファイル編集
最後にエディタ上に編集メニューを表示するために言語ファイルの編集を行います。
今回は最低限として英語と日本語に対応する場合の編集箇所だけご紹介します。
その他の言語も利用する場合は同様の手順で該当言語ファイルも編集してください。
en.default.json

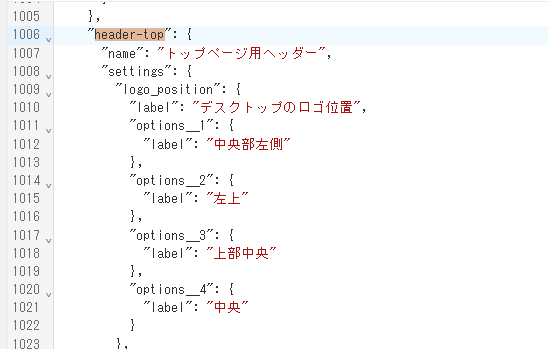
headerの設定項目をコピペして、header-topの設定項目をそのまま記述してください。
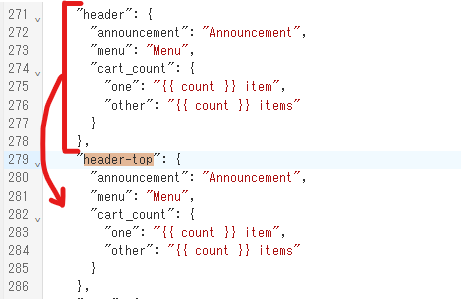
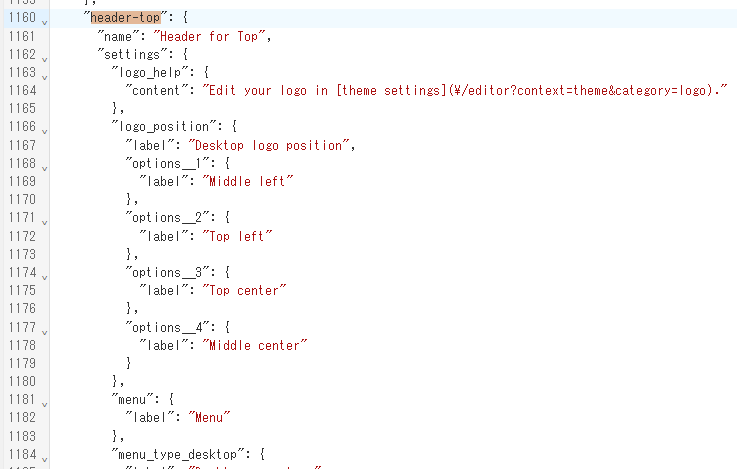
en.default.schema.json

こちらもheaderの設定項目をコピペし、header-topの設定項目として記述します。
必要であればnameの記載内容だけheader-top用に変更してもOKです。
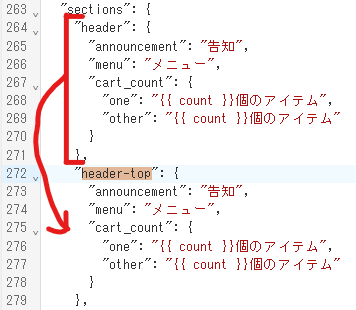
ja.json

こちらは日本語用の言語ファイルです。
変更内容はen.default.jsonと同様で、headerの設定項目をコピペし、header-topの設定項目として記載してください。
ja.schema.json

こちらもheaderの設定項目をコピペし、header-topの設定項目として記載するだけでOKです。
これまでの手順で既存ヘッダーセクションから新しいヘッダーセクションのクローン作成作業が完了しました。
特定ページでヘッダーが切り替わっていることを確認

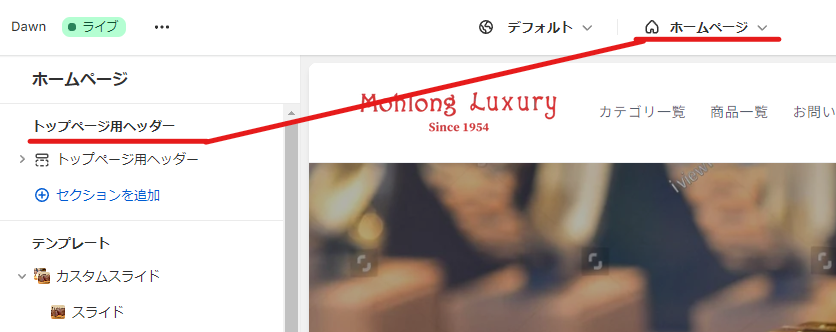
テーマのカスタマイズ画面を見てみると、トップページのヘッダーが「トップページ用ヘッダー」になっていることが確認できました!
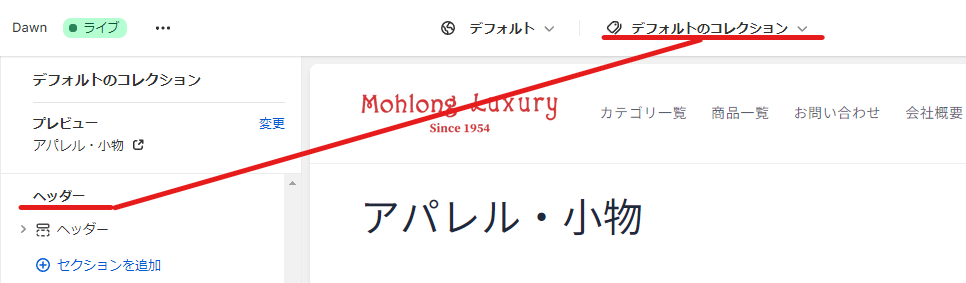
次にECサイト領域のヘッダーも確認するためにコレクションページのカスタマイズ画面を見てみます。

こちらも想定通りデフォルトのヘッダーセクションが表示されていることが確認できました!
これで一つのShopifyサイト内でコーポレートサイト領域とECサイト領域でのヘッダーの使い分けが自由にできるようになりました。
ShopifyでのECサイト制作についてご相談ください
株式会社Neightbor.ではShopifyを使ったECサイト制作についていつでもご相談受け付けております。
「ECサイトを作りたいけど何から始めればいいかわからない」「小規模でいいから自社のECサイトが欲しい」などECサイト制作に興味があるけれど、どこに相談してもいいかわからない方でもまずは弊社にお問い合わせください。
それぞれのお客様に適したECサイト制作について提案させて頂きます。